This is what all of my pages look like. Honestly, it might be a dealbreaker for me if there isn’t a way to fix this.
How does it look on standard mode? Not sure I understand what you mean
I want to believe that whatever is defined as the pages left and right edges, basically the part of a page that can hold text, should be centered.
This way you get even padding (margins) on both to the lefthandside and the righthandside of the active page.
I guess it’s food for thought for the designers…
it’s not centered on standard mode either… the right margin is bigger than the left margin on both modes.
Cool now I see what you mean!
One issue is a bar to the right with the id commentRail:
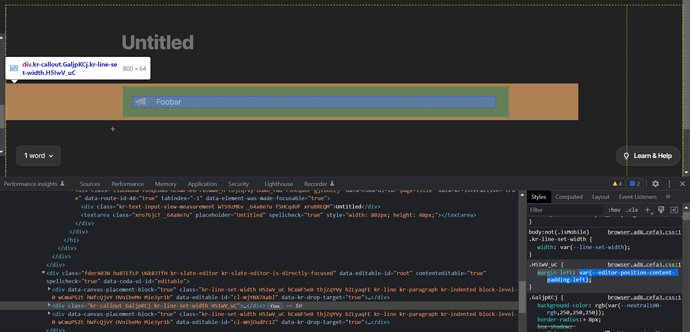
Highlighted:
Every content element has a padding or margin to the left with the variable var(--editor-position-content-padding-left)
I bet they forgot to change this value when they added the comment rail.
Here’s a temporary solution:
The width of the comment rail is 116 px, adding half of that to said variable would make it centered again.
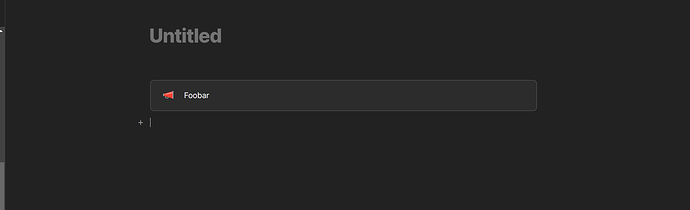
Previous value was --editor-position-content-padding-left: 242px;, changing it to 242 + 116 / 2 = 300 px:
If you want to change it for yourself, before the devs does, you can: -
- Get Stylebot - Chrome Web Store.
- Click on it in the top left (Under the puzzle piece)
- Click
Open Stylebot - Click
Codein the bottom - Write:
#document-root-route {
--editable-padding-left: 300px;
--editor-position-content-padding-left: 300px;
}
- You probably want to play around with the number (
300px). It looks decent on standard mode with the left navigation menu open. If you are on wide mode or have changed the size of the navigation bar it’s gonna be another value than 300.
A proper solution from the devs would probably be to put all content items inside a dynamically centered element instead of relying on setting margins / paddings on all content elements
That’s it! Hope it helps ![]()
Thank you so much! I can finally start using Coda without visual frustration, haha.
This topic was automatically closed 3 days after the last reply. New replies are no longer allowed.