We’ve loved hearing that your docs are taking new shape and that you’re feeling more freedom as you make since our pages launch a month ago. Today, I’m excited to share a bundle of updates to give you even more flexibility with pages, and to reference and navigate them more quickly.
Support for Duplicate Page Names
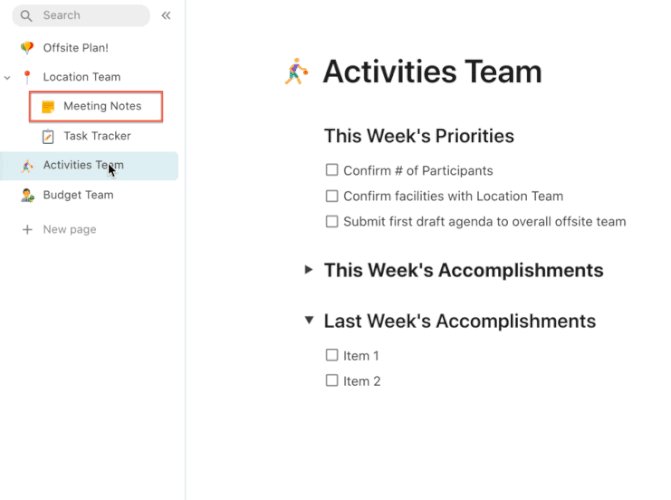
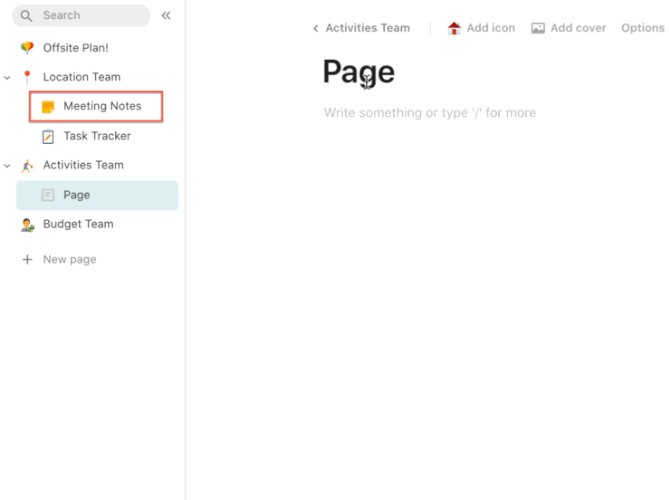
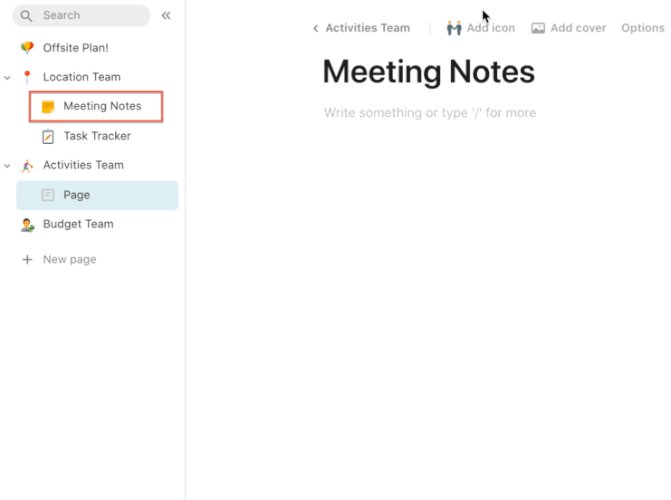
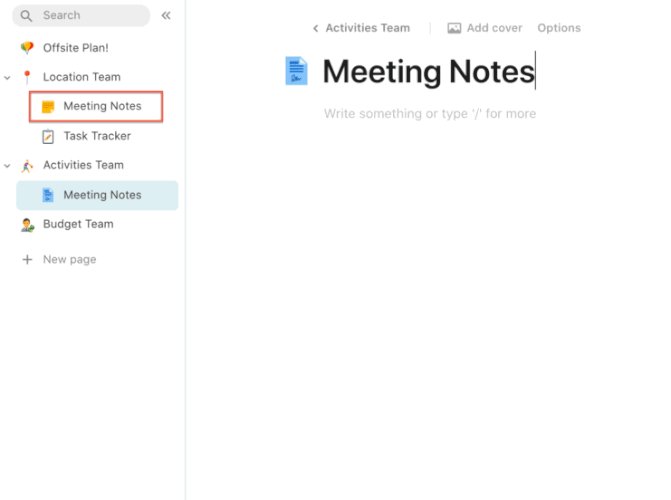
We’ve heard your feedback, and have been working to make this possible for you for a while. Starting today, pages and subpages within a doc can share the same name.
We’ve also updated the formula builder so that when you reference pages in your formulas, you’ll see more details about the page, including its icon.
Tip: Take advantage of unique page icons so that you can still differentiate your pages when linking and referencing them in your docs!
Updates to @-mentions
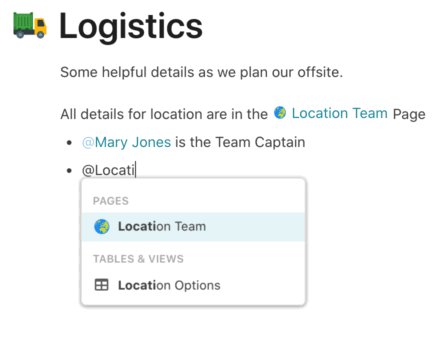
We’ve expanded the capability of @-mentions in your docs to let you reference (and link to) people, pages, tables and rows all with the ‘@’ symbol. We’ve also made performance improves to make the @-mention builder faster for you.

When you hover over a mentioned page, you’ll also be able to see a quick view of what that page contains. Clicking on the mentioned page or its hover card will take you to that page.
Tip: Use Cover Images and Subtitles for your pages to make these cards especially powerful.

We’ve made styling improvements to how your mentions appear, as well. Page mentions now have colored page icons and hover cards. And where mentions of people used get confused with links, we’ve added styling to make it clearer that they’re being mentioned.
Finally, it’s also easier to mention a page using drag-and-drop. Now, you can drag a page from the left hand page list into your active page’s typing surface to mention it.
We’re continuing to invest in making your docs faster overall, and we hope these improvements add a bit more speed and flexibility to your day and to your docs!