Hi! I was looking for a way to create a collapsible page within the main page that can be accessed by a button. Like if one of some buttons are clicked, the page (without reloading) just opens the page on that button - covering the whole main page. I searched this up on the community coda page and posted it as well but couldn’t find any solutions - would this be possible to do? Thank you so much!
Sort of like a flow chart
I was thinking of using the subpage view but that takes to another page and I kind of wanted everything to be in one page
Dear @Aadya_Goel, welcome to the community ![]()
I am afraid that it’s not possible, but curious about the idea ![]()
- What’s the reason that you want to avoid reloading?
- Have you seen this somewhere ( another app)?
- I assume that you want buttons to collaps sections for mobile usage? Something that is an interesting idea!
Hello! thanks for your reply!
- I don’t want it to reload because I wanted to create sort of a fast experience on the site but that adds a delay.
- I have seen it somewhere but can’t remember where.
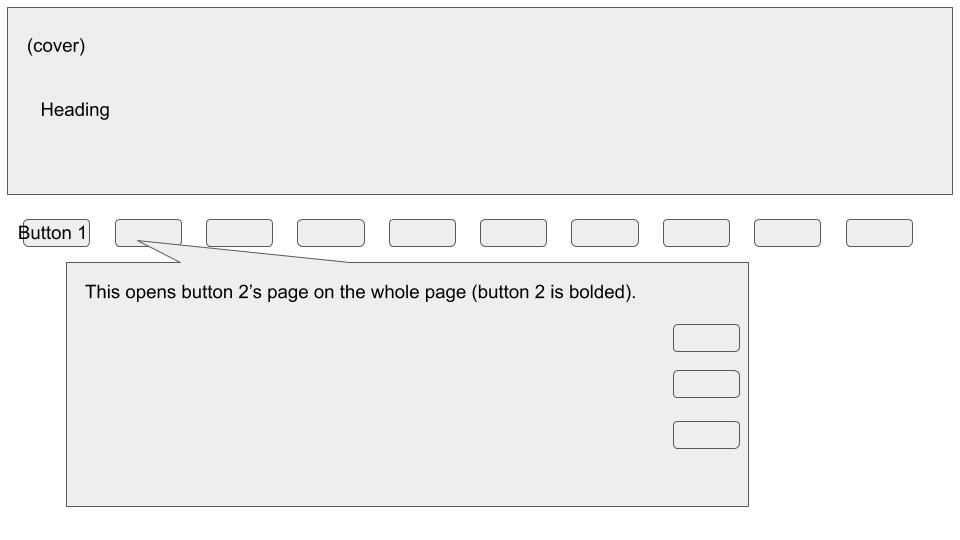
- Sort of don’t understand what you mean by that but sort of like how apps are - that you click a button and it goes to another page, except in website form. I put a picture of how I was imagining it if that could show it better.