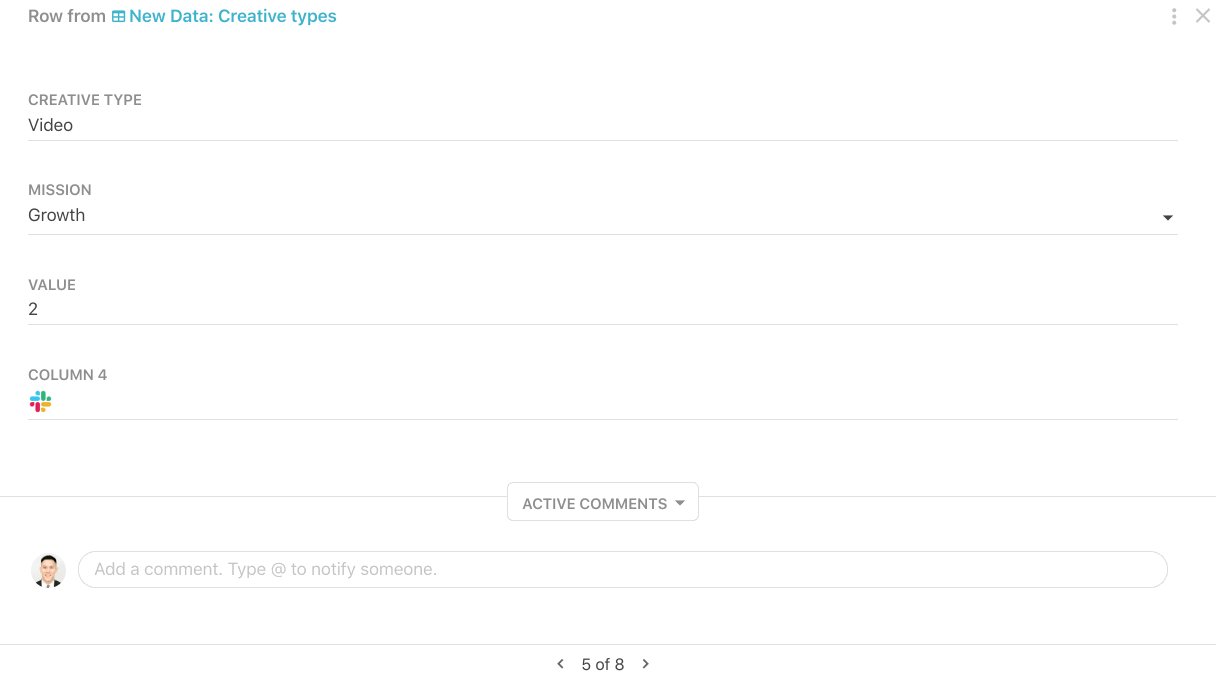
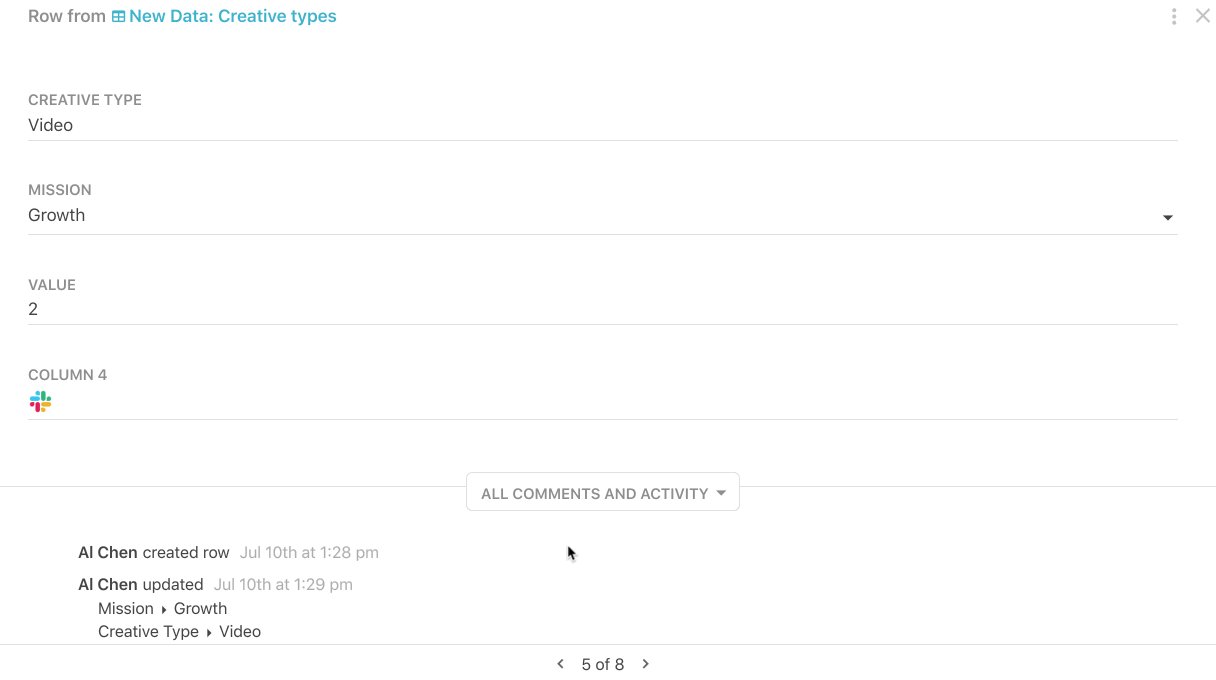
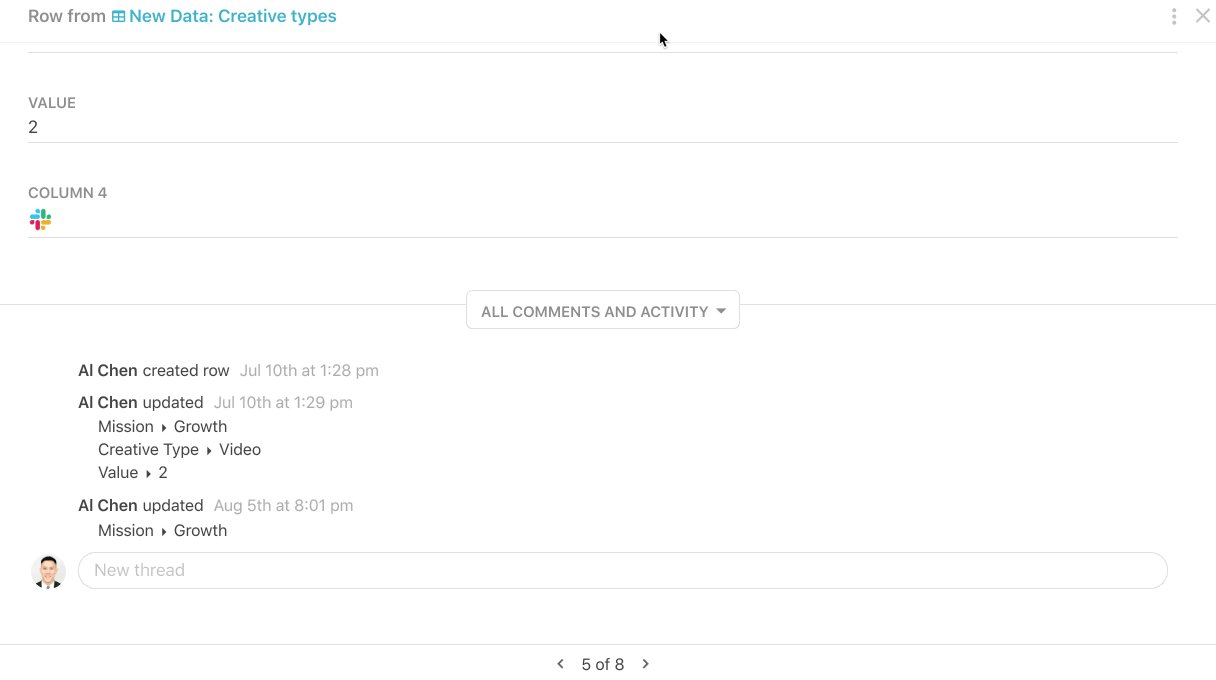
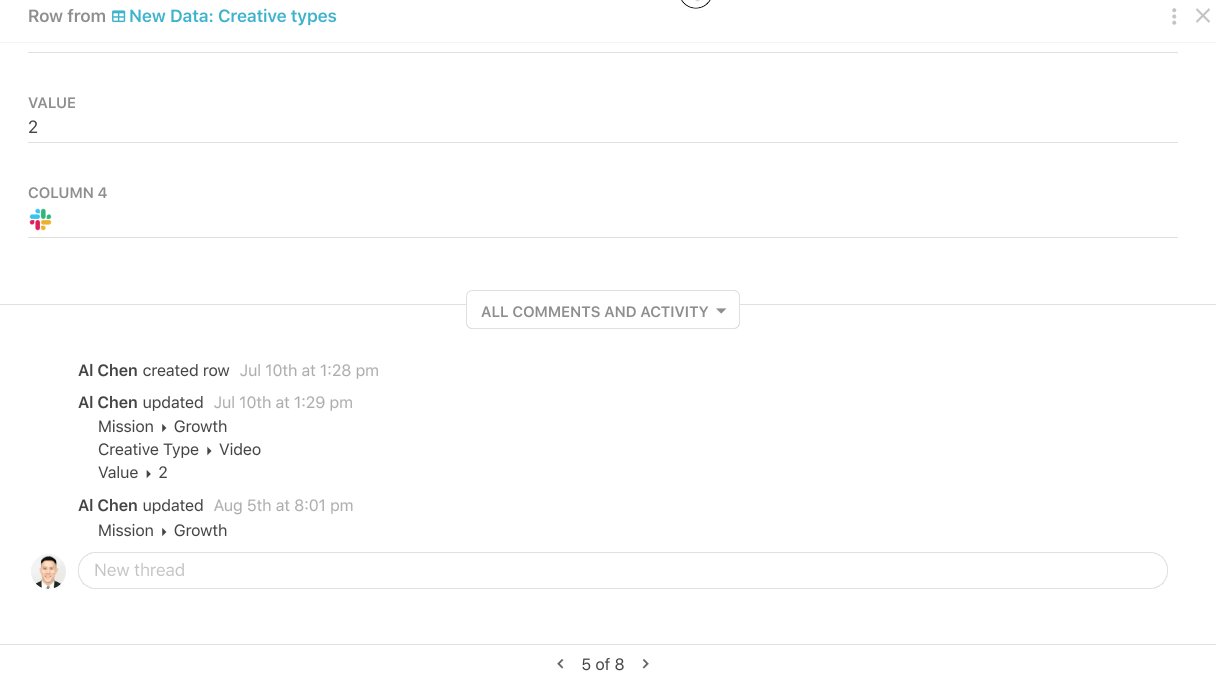
Hi @GJ_Roelofs, the revision history for a row is in the dropdown of the row detail where the default is “Active Comments.” See this gif below of a row detail where you can switch to “Comments & Activity” to see the revision history:
For your original question, Coda is indeed suited to be a wiki for projects of all sizes. I’m curious which specific features from your original post are most important for your wiki scenario? From this response, it appears that being able to customize layout and the content of the page is important to your use case. We are indeed working on making Coda docs can have more customizable styles. There is no timeline set yet on these features, but it is something we are actively planning and working on!