Problem:
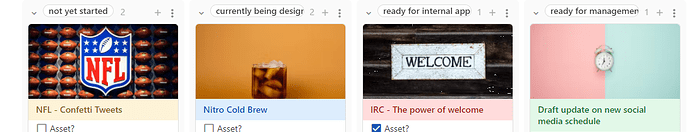
In cards view, the individual cards show up in different sizes (in this case, driven by the fact that the title extends over 1 line in some cards, and over 2 lines in another).
How can we get the cards to all be displayed in the same size?
One might think to just add some spaces or linebreaks() to the cards.
But, that won’t work, because Cards headers have an automatic trim() function applied to them, so you can’t add a space,spaces, lineBreaks(), or character(10). Those will all be trimmed out.
Solution:
Add a padded text of conditional length using repeat(), white out the padded text so that the padding is not visible, and combine the initial text with the padded text.
I’ll post a step-by-step solution below, or check out the Coda doc I published on this matter at Cards in same height
The table is called ContentList.
- Add a column in which a formula calculates the length of each title
=length(title)
- On the canvas, write out a formula to count the maximum length of all Titles currently used, and assign a name to said formula, eg MaxLength
ContentList.Length.Max()

- Create a new column, titled eg “Dynamic Padded Text”, in which you add a padded text element (in this case, “-”) to make up for the “missing” text characters
Repeat("-",MaxLength-Length)
Apply formatting to this padded text elements to make sure they are not visible:
Concatenate(_color("#FFFFF",Repeat("-",MaxLength-Length)))
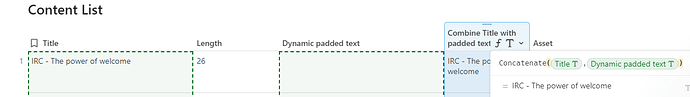
- Lastly, create a new column where you combine the existing title with the newly calculated dynamic padded text
Concatenate(Title,Dynamic padded text)
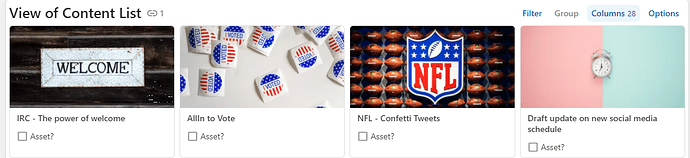
- Et voilá, all cards are now the same height
(Naturally, these steps can be rolled into one, but I personally prefer any write up to a problem to be a step-by-step guide without assuming too much prior knowledge on the reader’s side. Hope that works for all of you!)
Happy building,
Nina
Big shoutout to @Scott_Collier-Weir, who so generously shared this tip with me!