I would love to have a map view for my tables (like the form, timeline, wordcloud views). It could be very useful if it worked just as the Card view so you can have details when your mouse is hover the pin.
It would be even greater if we could combine pins and colored areas, but pins would be a good start like MyMaps from Google. ![]()
Interesting idea!
Could you expand a little bit? E.g. what kind of relationships, if any, between tables. Or how to treat views. Etc
P
Hello (Bonjour?) Aurélie ![]()
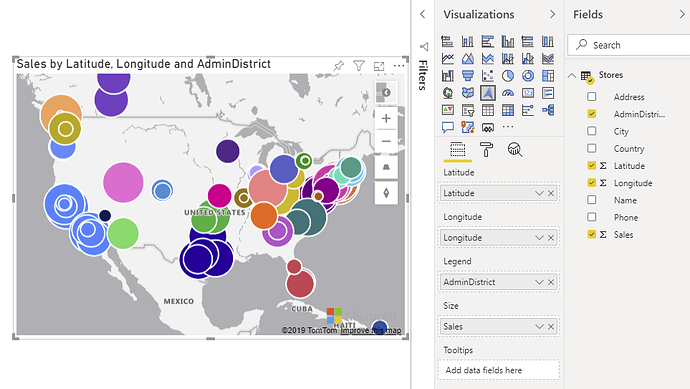
The description you give makes me think on stuff we can find in pwr b*, not to name it ![]()
Considering we gave XY column coordinates, that would be a game changer to, be able to create pin or even bubbles with size according to any number column, and even conditionnal format to change color.
Any way, I +1 totally this idea of new way to represent data, given XY columns
Quentin
Aurelie,
Are you looking for a table map, or a geographical map?
A Geographical map ![]()
Bonjour Quentin ! ![]()
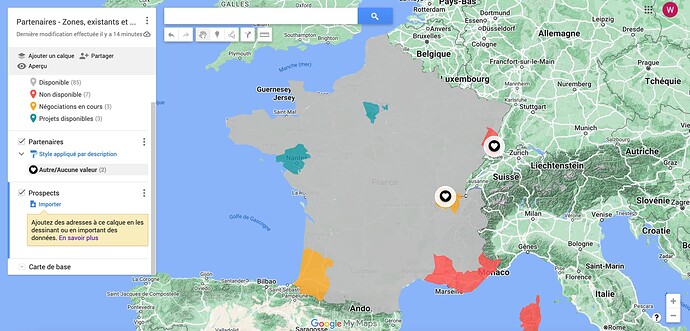
Yes, definitely something like this. I’m currently doing it in Google MyMaps :
But it would be enough for a first step to have just pins like the things you can do in Airtable :
https://support.airtable.com/docs/map-extension
I woud totally love something like that in Coda.
Currently, the closer pack I see are those
- Google Maps Embed, but I cannot figure how to put several locations

- Trip Map : which is interesting because you can show different location from only a table, but currently it shows the path
Then, I think that it could be done quite easily, but it is necessary to create pack. For now, I did not get deep in pack creation. May be @Scott_Collier-Weir you can help us, I’m sure that’s something that could be useful for lots of use case ![]()
Internally, we built a very powerful mapping system for the AI systems we install on highways. I’m not a fan of Google Maps and MapBox seems to give me more control of the mapping attributes, but this idea is universally achievable with any mapping system.
The result is amazing! ![]() But I should correct my topic: I would love to have a map view for my tables that I can configure myself as a non-coder
But I should correct my topic: I would love to have a map view for my tables that I can configure myself as a non-coder ![]()
No Need, I think you were clear about the requirements. My post is simply to say that pretty much anything is possible.
One of the challenges is associated with how and where to host the map for inclusion in a Coda document. Coda is not a self-contained web server, so any Pack that helps you do this, must also have a web server from which to render the map. In my solution, I chose Firebase Hosting for a variety of reasons, but almost any host will work. The tough part is making it all easy to do without any significant configuration, setup, host management, etc.
Just to keep you in the loop, @Aurelie_Pureur & I are working on the subject, mainly using tricks from here : MEGA TRICK: SVG in Coda (one step away from generated charts and mind maps!)
For now, the use of external svg image base 64 code (background map) is very unstable as the image get complex (even in this one I get crash if I want to refer to the “Final” table outside of it). I would have been glad to be able to call for external classic image, like you can do in classic svg outside of coda (opened a subject here, but not possible for now : Overlay image and SVG created in CODA, which is a pity !)
Well, it was the opportunity to start working on svg creation, which is quite incredible. As long as you only use basic shape, it’s really efficient !