I want to create a reusable component for a project which allows me to create a new entry in a table from a button press which goes directly into the detail view of a new entry for that table. this is straightforward with individual buttons. however, I’d like to put those buttons into a table and use views of that table everywhere I want to use this feature, rather than creating many buttons of duplicate capability. the challenge is that I want 3 buttons, each of which creates a new entry in a different table. Ideally, I could have a table with 1 column for buttons, and a 2nd column referencing the table for which the new entry is to be created, then have the button in a given row target whichever table is referenced in the table column. Is this possible with Coda’s capabilities of today? If so, how? presumably, the button formula would need to use the text in the table column to create a reference for the actual table to be edited. thanks!
I don’t think it’s possible but you can create a table of one row with three columns, each contains a button that adds a row in a different table.
Hi @Ben_Matteo,
This seemed like an interesting request, kind of a brainteaser, so I wanted to give it a shot. Here’s what I came up with which might work for you depending on how many options/tables you need to create buttons for. The idea is to use the SwitchIf() formula and depending on the criteria, the button will add a row the appropriate table. If you have a lot of options to account for though, this formula might grow too large.
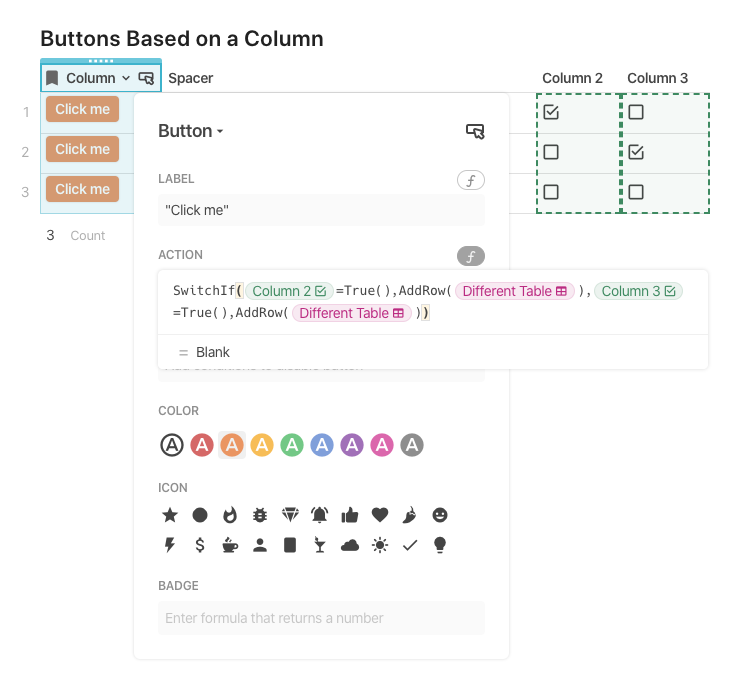
Here’s a screenshot of the settings though, just in case it helps…
The formula for the button actions is…
SwitchIf(thisRow.[Column 2]=True(),AddRow([Different Table]),thisRow.[Column 3]=True(),AddRow([Different Table]))
Curious if this is what your need, or at least close!
Ben
thanks. fair point. strangely, from a UI perspective, you can do different things if your buttons are in a column or a row, but this is probably the easiest solution.
@BenLee, Thanks! ooof, kinda a mess that we have to resort to this, but this does get it done for my needs. thanks for the idea! any idea if this comes with a big computational overhead, or does it get compiled or cached somehow and look like any other button?
I don’t think it would be much for processing overhead, but depending on what you need to base it on, the formula can grow pretty big.
I will say that when something like this pops up, it’s likely time to review your doc’s schema. There might be other areas that can be organized in a different way to make the rest of this easier to deal with. Spreadsheets are great, but being able to add individual items per cell allows for a lot of “cheating”, which we’ve all become used to, and database/table oriented thinking makes us face the harder problem or organizing our schema early to save us a lot of time in the future. That said, there are always tough problems and some legitimately require complicated solutions. This is just a sign to double check and make sure it’s what you need.
If you have a doc or sample doc that you can post, we might be able to see more of what you’re trying to do here.
thanks. I may have something shareable as I get further into this, but not at the moment. my need is a function of how coda does grouping and linked tables-- if you have table that is sorted by groups, it makes adding a new item a messy multi step process unless you add in the detail view. this problem is further complicated if you have linked tables. in order to avoid clicking to 3 different sections to add something new, I have created buttons to add content to the different tables in detail view so that I can add dependencies in their proper order.
Same as I was going to suggest — but Ben, why aren’t you formatting your formulas nicely?  What kind of example are you setting?
What kind of example are you setting? 
You can shorten the formula a little bit—since [column 2] and [column 3] are checkboxes they’re already TRUE or FALSE expression so you can Leave the =true() out and spare 7 characters for each table 
SwitchIf(
thisRow.[Column 2],AddRow([Different Table]),
thisRow.[Column 3],AddRow([Different Table])
)
Hardly 
SwitchIf(
[Add to Table 1], Table1.AddRow(...),
[Add to Table 2], Table2.AddRow(...)
)
P.S. Actually no; either replace checkboxes with a select (if only one table should be updated), or support ticking off multiple checkboxes at once:
RunActions(
If([Add to table 1], Table1.AddRow(...), _Noop()),
If([Add to table 2], Table2.AddRow(...), _Noop())
)
Otherwise the multiple checkboxes + logic to only add one row is counterintuitive. And this is actually a bigger issue than lack of pretty-printing.
thanks guys.
ugh. after all this, I went back to hard coded buttons. I am really struggling with coda’s approach to formatting-- all of the gratuitous padding around tables has made my stab at modularity non-viable.
BTW, if you want lessons on how to make a coda sheet quite functional, but truly horrendous to look at, LMK- I can teach a master class… the artist in my is dying a little bit each time I look at it… I’ll be super excited when coda can prioritize app / section UI…
@Paul_Danyliuk, thanks for the bit on _Noop()- I was wondering how to do an if without a then…
FYI using Locking may help. Locking removes almost all padding around tables (all that’s used for visible-on-hover controls). But IIRC it’s on the Team plan only.