We have multiple docs that we want to publish to the public (for example user help center linked from our website, jobs post page, etc). Doing so under our own domain / subdomain is expected by the viewers and is best practice.
This will be supper useful. We love coda, but this will allow us to share in a manner that is a lot more professional. Thank you!
3 Likes
Indeed, seamless integration of content is required in our use case as well. However, we were able to use iFrames to overcome this challenge.
There are a number of clever things you can do with Coda documents to blend them into web apps using iFrame and even reverse proxy servers. Using this approach we were able to create an ideal method for building dynamic documentation that magically morphs in custom ways for each client.
It’s been so popular with our clients we need to add our new account signup link; they often ask us what we use to provide such functional documentation.
4 Likes
Hey @Bill_French ,
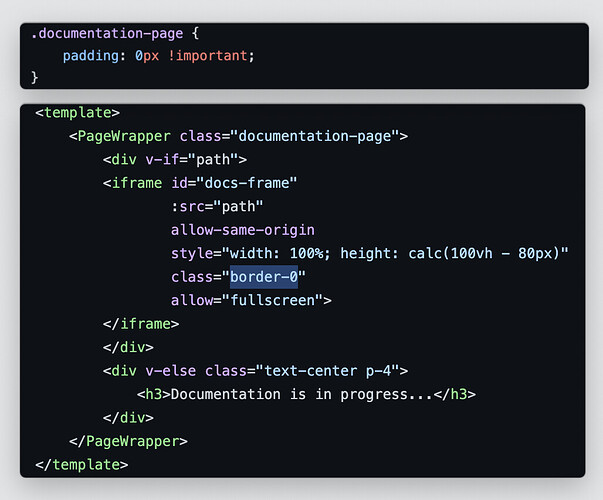
Great that you got this to work so well. Can you share the CSS you used to not be limited by the usual iFrame constraints? My experience with I frames is pretty good, although often hindered by limited screen/window sizes.
Greetings, Joost
1 Like
Yes, that’s a challenge. One of the keys (in our implementation) is the Vue.js conditional rendering we used. When I see this three months later, I still don’t know exactly how we pulled this off. 
3 Likes
Thanks, I will give this a try when I am back at a computer.
Greetings, Joost
1 Like
Hi @Bill_French that looks awesome, how did you manage to remove the ‘Open in Coda’ button at the top?
1 Like
Hi @Yaara_Guetta-Weidberg & everyone!
We created a small tool that allows you to have a custom domain for Coda docs.
Here is an example of someone using it, but we already have a number of people using this on their live websites.
You can the tool to add custom CSS and JavaScript, etc. to your docs.
And we are busy adding the ability to change the social sharing images and favicon.
With all of this you can easily host your Coda doc as part of your own website and keep everything “on brand” with our custom styling options.
You can get started here:
(I’m the owner of Cloakist. And I think Coda’s awesome:)
4 Likes
This would be an amazing addition to Coda. I love using it, but I’m trying to build my personal website and publish articles that rank well for SEO. Hence I’d like to be able to publish a Coda Doc under my own personal domain. If there’s any other SEO tooling that could be added that would be great as well, for example having an ability to specify a cannonical link.
1 Like
I currently have a expensive MochaHost website (w/Wordpress & ASP.Net setup), and now since using Coda, with the ability to publish pages, I would love to be able to use Coda as my tool for getting pages onto my personal domain!
By goal is to buy a lower cost host (HostPapa or similar), and then change my Coda account from Gmail to a domain email account.
If personal email accounts weren’t so pricey, I wouldn’t even need a web host, but it’s cheaper to get a webhost w/unlimited email accounts vs buying a handful of individual email addresses - way more than owning the webhosting account!
Having Coda pages that reflect my domain account is really something I’m interested in doing, this discussion is very timely! 
1 Like
were you able to do this in an environment where people could make changes or only in a public ‘anyone with link can view’ environment?
The latter. The issue then (and continues) can a Coda document be used as a documentation solution integrated in a manner that blends into the customer solution? Despite the fact that the document is shared via an open link, such views are internal only to a trusted security context, so it provides a relatively hidden resources accessible only via a secure environment.
1 Like
Hi @Bill_French can you share that secret css?
Hi, When I embed the coda doc to website, I want to open the sidebar by default. Is there anyone who can help me to set this functionality?
I cannot. It is embedded in a product that Stream It sells, so it’s off limits to sharing the code. But imagine iFrames in a DOM and their relationship with the parent (all styles cascade from the parent). However, by dynamically rewriting styles at the iFrame level, you can use that technique with a proxy to make the embedding more seamless - as if it is one and the same as the page.