I’m building a time tracker doc. I have two tables: activities and categories, many-to-one. Each activity has a button that adds itself to a log.
I want to display categories table in such way that for each category, a list of inline buttons for respective activities is drawn. The straightforward solution doesn’t work — ⚡ Action is displayed instead of a button.
Maybe anyone from Coda knows if this can be done somehow else? Some _PrivateMethod() maybe? Thanks.
1 Like
Hello. I don’t have a precise solution, but one possible band-aid may be to use grouping:
To achieve this, I created a view of the Activities table, then chose group along the left for the Group column.

Again, not quite what you are looking to achieve. I am interested to see if there is a way to use buttons like how you are describing.
Yeah, thanks for the answer, but grouping doesn’t work like I want. I specifically would like inline buttons. Or, at least, anything that would be vertically compact enough.
It’s mostly a UX challenge.
If I had a fixed number of categories, I could organize it into a layout with nested tables like this. But I really hate to see those unnecessary scrollbars there 
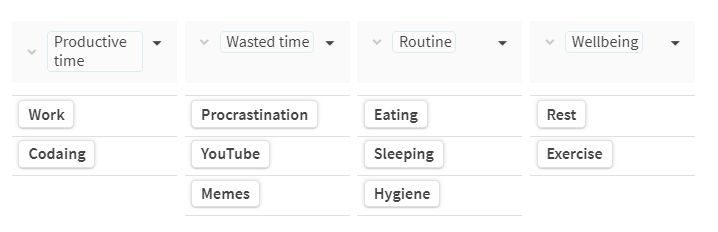
I hear you. Does this get any closer:
3 Likes
Oh, yeah! Thanks a lot! Totally forgot about grouping in the top.
Now I’m only wondering if it’s possible to color buttons differently…
P.P.S. I see what you did there 

Using conditional formatting, I could change the color of the text within the button, but not the color within the button.
And you got me 
Close enough, and in line with the modern trend to make everything white 

1 Like
P.S. I’ll unselect the reply. Even though you suggested me an alternative solution to my problem, the original question is still not resolved. Maybe someone from Coda will answer it.
I totally understand that. I’m interested in the future of buttons and how dynamic they can be.
Using the experimental Button() function signals some of what we may get down the road.
Interesting, didn’t see the Button function before. I didn’t manage to get it working though 

Yeah, I came across it by accident. Last I asked Coda, it was still very experimental.
here’s an alternate solution - Ux probably isnt exactly how you want - but structure seems right to me
Also, I would advice against ‘Experimental’/‘Labs’ formulas - could change anytime and will break your document.
Thanks for the reply. You’re right, UX-wise it’s the opposite of what I want: for all options to be immediately visible, in the most compact possible form, and preferably with some color distinction between categories.
I already did it with top-grouped table view, see post #7
1 Like