I’m trying to center the buttons in a column, and I can’t. Is there a way to do that?
i don’t think so. i have tried as well. and it is quite annoying, because when you select eg a text column cell. you see it correctly, but when you click outside the cell, it goes to the formatting of the table.
Thank you. I completely agree – it is quite annoying. Hey Coda, please do something about this!
I wanted to ask the same but also for centering column headers #feature
Came across this need today.
Here’s a screenshot of a possible before/after if something like this is possible.
I hope the Coda team does implement this feature. In the meantime, you can achieve this on your browser with some custom CSS. Using a browser plugin like Stylus, use this CSS:
[data-kr-grid-values-scroll-container="true"] [data-coda-ui-id="cellView"] {
display: flex;
align-items: center;
}
Hello @Rachael_Goldfarb
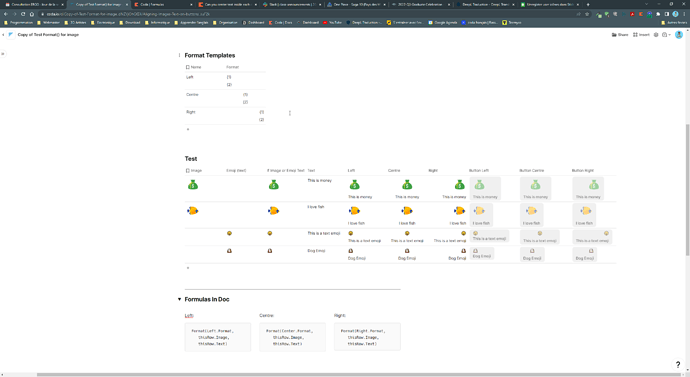
You also have a little trick that uses format() to align text and images, this might help :). This tip was given to me by another person but I don’t remember who it is, sorry ![]()
Best regards,
Thierry