Hi,
I would like filter a child table by the selected row in a parent table. This will allow the users navigate the parent table and seen only the related child rows from the child table on the same page.
Is there a method or property in a table to get the selected/active row?
Kind regards,
1 Like
Hi Damian,
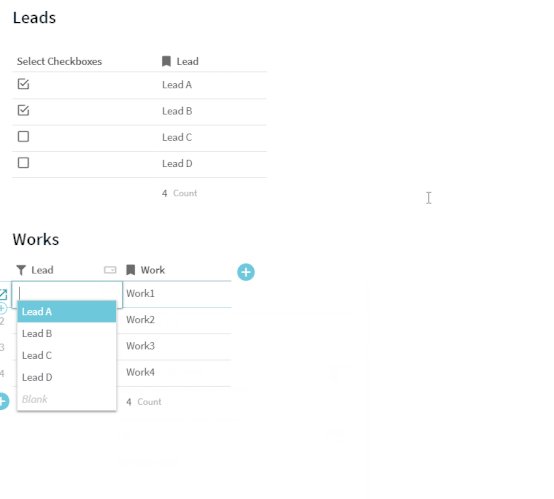
This is Krunal - one of the engineer at coda. Currently there isn’t an easy way to achieve what you are looking for. You can put a select list control - that can show records from Parent table and then use the value of select list control to filter out child table.
Having said that, we have some upcoming features that should help with this. Could you please let us know names of tables in your case that you are referring as “Parent” and “Child” ? What are those tables tracking?
Thank you,
Krunal.
1 Like
Thanks Krunal.
The parent table is for Leads (sales) and the Child table for Works or Lead items. We have several Works per lead with details like Product, Quantity, Unit Price, Delivery Date, Duration.
Kind regards
Damián
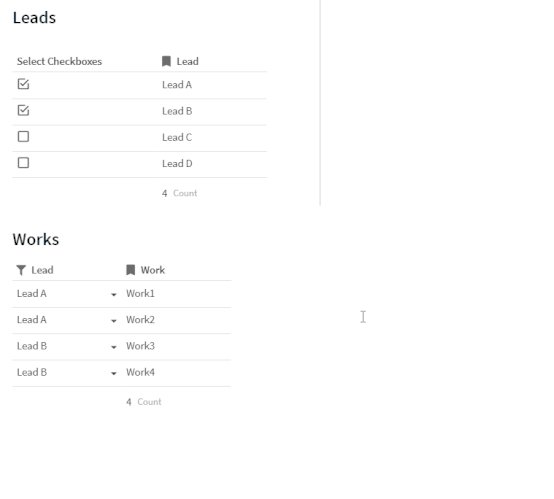
Ok, so maybe something like this will do the job well enough for you at least for now.
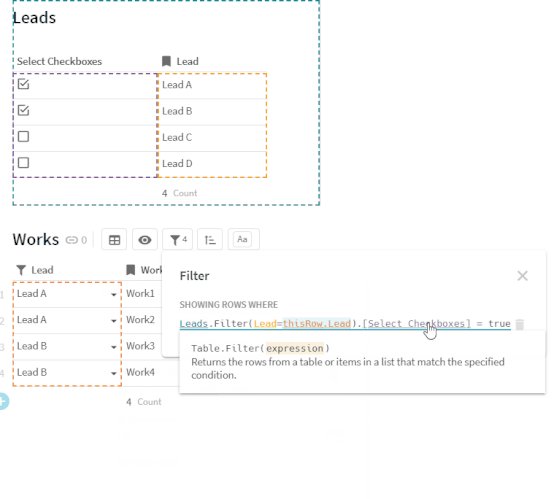
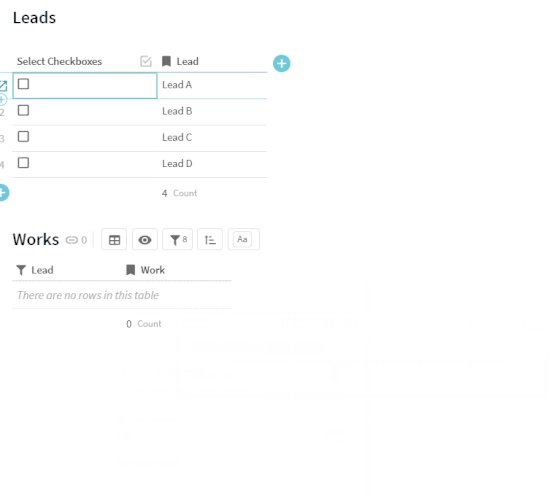
It’s a very simple setup where just a checkbox column inside the parent table is being used and a filter formula inside the child table. The only drawback is that you have to uncheck the selection afterwards.
Filter formula:
Leads.Filter(Lead=thisRow.Lead).[Select Checkboxes] = true
Thanks Kris. This is a good workaround until the feature is incorporated.
Is there any reason to prefer ListCombine to a Lookup column?
I would say that the Lookup is preferable and I should’ve used that because of its bidirectional binding and certainty about consistency that it guarantees. As for ListCombine() it is useful in some cases for aggregating the data from multiple tables into one ‘Select List’ for example, however at the expense of potential loss and damage of that consistency and intended logic, let say by changing values inside a column in the parent table. So actually, it depends.
Here is an example of how I solve this issue. I use a button which writes a value to a third state table, that contains a per user values. This state table is then used to provide a dynamic filter for the child table.
Button: Modify row
- Update state table based on current user.
- Set value of “role” column to thisRow
Filter: Filter child table based on current user
- State.Lookup(User,User()).personal_role.First()
2 Likes
Hi Damian,
Wanted to circle back and let you know that with introduction of layouts this should be much easier. Please give it a try.
Thank you.
Krunal
Engineer- Coda
1 Like