One feature I’ve seen a bunch in collaborative task list apps is quick visual indication of where something is in the process of completion.
Is this thing being built or are we still in design mode? Is it in this sprint or in the backlog? Are we in danger of missing our deadline?
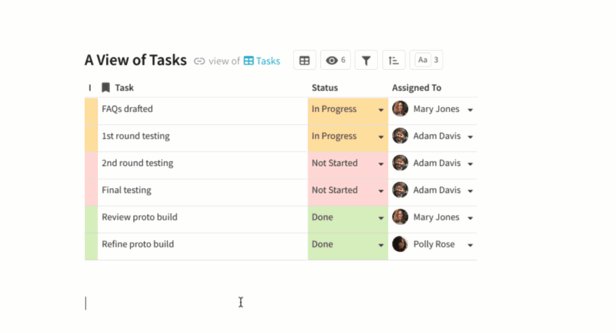
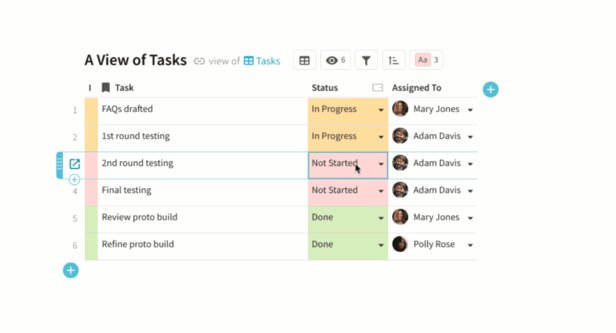
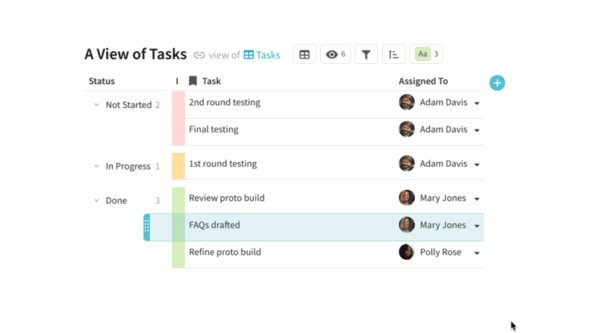
While it’s straightforward to set up different columns types and conditional formats to capture what’s happening, I often find an additional splash of color is the easiest way to look at my list and understand it. Take a look at what I mean:

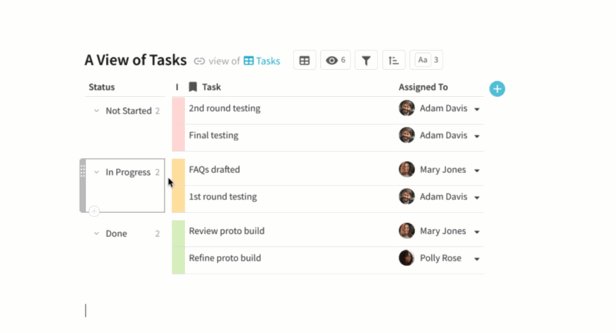
Adding an “Indicator” column can be magical for a few reasons. For one, it creates a lightweight and consistent visual representation of your item’s state that’s easy to parse across many rows. It also has the benefit of sticking with the row when you group by an attribute that was the primary source of color (like the “Status” example above). It also translates nicely to the Card layout!

All you need to do - add a column with a very small width, and tie a fill conditional format to it based on your status column of choice. And you’re done!