Hey there!
Do ou have any ETA about a mobile app (Android please)?
I struggle with my many note taking apps and I would definitely need to work in only one place.
Thanks!
Hey @tomavatars,
We don’t have an official ETA but this something we’ve been thinking a lot about. We think it will change the way you use Coda and open up so many new use cases.
Question for you: what would be the smallest thing we could do on mobile to make it useful to you and what would use use it for (versus desktop).
Thanks @jerols.
I also tried to think about how Coda could work on mobile, with no success. I really can’t imagine how to transpose the desktop version. So you’re right, it must be something totally fresh, which would either expand the desktop, or complete it with another type of use.
If you need to watch other products, I recently found that one concurrent of you is doing quite well with its UI : Dropbox Paper.
What would I do with a mobile Coda?
- Write all my ideas in : it would replace my notes taking apps. If you add markdown syntax in it, bingo. If you manage to add bookmarks (as I already asks for desktop), bingo. And why not imagine a use of labels (with the help of a table,
 )
) - Write all my tasks : either tasks to be scheduled later in my favorite Todo app or tasks for Coda (professional). I don’t think I’ll replace totally my to do app with coda yet, I need my stats and a perfect UI and UX.
- I also could tweak some tables, but unless you manage to make a perfect UI for this, which is IMO a real challenge, I think tables would be easier to work on a desktop version. There are probably in your brains some ideas for mobile tables, I won’t be helping yet for this as I’m clueless about something interesting.
- A card view ala Trello could be useful to add ideas to a project.
So I’m waiting for surprises 
But keep in mind that the simplest thing you could do for mobile Coda, is just giving a nice canvas to write things on it.
One last thing, I’m not afraid to replace all my apps with Coda one day ^^
But it would have to be very robust.
I would primarily use Coda on mobile for:
- Adding and checking off todo’s.
- Adding notes.
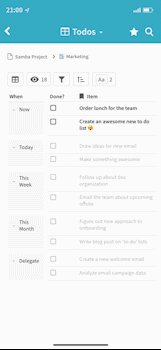
A potential solution could be as seen in the quick mockup I created here:
- Just like there’s a custom view for a Gantt-table, there could be a custom view for mobile.
- As a default, that table would show the display column as the main thing, editable when touched.
- Other chosen columns to be displayed on mobile are seen as small tags above the display column.
- Conditional formatting available but not high priority.
- Edit rows other than display row with edit button.
I suppose it could be interesting to be able to choose more than one column in the main area. For example in the my mockups case, it could be interesting to have a checkbox to the left of each todo…
This is an awesome mockup @William_Larsten !!! I would definitely like this view.
What I would really like is also an edit canvas in Evernote style.
Thanks @tomavatars! 
How does the Evernote view look like?
Here is an example view :

@William_Larsten I actually think the “default” view should be at at the section level, not a specific table. Perhaps this could be a setting you put on the mobile app (default table vs. section view). I’m thinking of when I pull up a Google Sheet on my phone and the “tabs” are easily accessible at the bottom of the app. There could be a similar layout for the sections/folders in Coda (perhaps along the side of the app to stay consistent with the layout in a desktop browser).
Seeing the checklist you created made me think of Google’s Keep product which I use religiously on mobile:
It doesn’t have the canvas feel that @tomavatars showed with Evernote. Since Coda is already integrated with your Google account, I (selfishly) would like to see an integration of Keep checklists into the future Coda app  .
.
I agree ![]() Good thinking regarding sections similar to how Google Sheets solves it.
Good thinking regarding sections similar to how Google Sheets solves it.
+1 for Google Keep style checklists
Keeping attendance records in a Coda table and managing it between events is great, but if I could have a mobile app to check off attendance and edit the data during the event would be very powerful for multiple complicated reasons. (The event takes place off site away from a desktop.)
I’m dealing with comments a LOT with shared client docs. The ability to respond to comments and to add new comments (via highlight) and tag other users would be super helpful on mobile.
I love Coda and Airtable, and I think Airtable’s mobile app has done a good job of being an extension of the actual app without getting too complicated for a mobile version.
Can’t wait to fully replace Airtable with Coda!
Hi, personally I think a bare minimum would be to be able to view notes and tables, and add/remove rows from tables. There were a couple of times where I wanted to “report a bug”, which in our case involves adding a title, description, selecting dropdowns, and uploading a screenshot. I would like to be able to report a bug and add a screenshot directly from my phone because most of the time I am finding the bugs on my phone. I would not really expect or want to be able to do complex tasks like creating/editing a table or writing formulas on the phone, although the formula autosuggestions on desktop are pretty good so I could see it being well-used on mobile if executed well.
Thank you @jerols, when I am assigned to a card, all I want to realistically do on mobile is review the card, then create a todo to mentally and physically catalog the request so I can prioritize it later when I sit down to work. It would be nice if one app could do everything, but in reality I can live with multiple apps that are amazing at the problem they want to solve.
Hey all,
Sorry for my delayed reply. I just wanted to chime in to let you all know how much this is helping us as we are thinking through mobile. Thanks for all the detailed ideas.
without getting too wordy, when I think of a mobile coda I think of something that easily transposes to a touch interface and is easy to execute with.
So, I guess when I think of that - I know someone mentioned programmable buttons - if those were touch friendly that would be an amazing port over to mobile.
I guess I think of it as you can design applications on desktop - or even on mobile - and then be able to use it across devices very easily. It seemed a bit more profound in my head, haha, I suppose at the end of the day it’s all about implementing tools or objects that allow us to create mobile friendly interactions if that makes sense.
I thought a lot about your question @jerols and in the end, to me, a ‘minimalist’ version wouldn’t make that much sense (besides the existing ‘read-only’ solution). 
- The smallest needs vary soo much on the use case / the need that Coda fulfills with each document. Making a smaller version for each of the cases is probably more work, than just serving the same possibilities as on desktop (with changes in the experience to handle touch interfaces and smaller screen sizes).
- Coda brings together functionalities from multiple apps, docs and services
 . It has the power to replace web apps as well as mobile apps. But by that, I think there should be an omnichannel experience and a way for users, to fully take advantage of their documents, wherever they are or which device they use.
. It has the power to replace web apps as well as mobile apps. But by that, I think there should be an omnichannel experience and a way for users, to fully take advantage of their documents, wherever they are or which device they use. - Also there are tablets - and a lot of users who use them like desktops. They could maybe do it in the browser one day, but also here could an app be more comfortable.
I totally agree with @tomavatars that an editable canvas would already be great and with @Timm_Liu, that users probably won’t fiddle around with formulas on mobile every day in their already set up docs. But since formulas and tables are integrated so natively in Codas content, it wouldn’t make much sense to me to able to edit content in Coda without them.
Here are some other thoughts I had about the mobile experience:

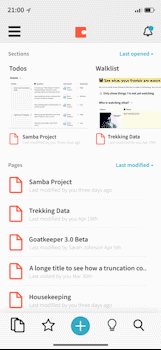
Start page
- To shorten the paths on small devices, a quick jump to sections from the document overview could be useful.
- Maybe some kind of Notifications, to quickly check the latest comments and mentions across all documents. (I think someone already mentioned this for the browser version)
Favourite tables
- Maybe there could be an ability to ‘star’ tables. This could also shorten paths and you could quickly access your most loved tables without navigating through pages & sections.
Document view
- Comments and search always accessible
- Content can be viewed and edited
- Tables can be edited or opened in full-screen for better handling
- Tables can be ‘starred’
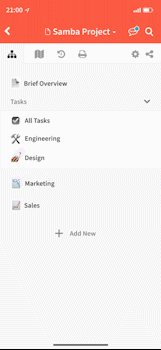
Document tree and more
- I’m not super happy with this, but since you need the back button on iOS, this could go up when you click document title. On Android, i’d place it where the back arrow in the mockup is
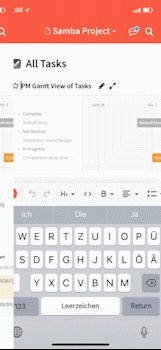
Full screen table
- I can imagine it is easier to view and edit tables in full screen
- Different Color & Icon to make the difference between page and table visible
- Change the way, the table is currently viewed, without changing the table on for others / for desktop (not in the mockup)
I’m pretty sure there are lots of details I haven’t thought about and may destroy some of it 
But let me know what you think about it.
Hey Tom, this is very close to how we are thinking about it. We want to let you create what will feel like apps both on desktop and mobile. A lot in the works to make that happen.






