Hey people. Don’t know how to make this possible but, I have a table (table 1) with several rows of information and a copy (table 2 on detail display) which is where I want to display all details of the row.
So I want to put a button on Table 1 on each of the rows that when pressed, it will change Table 2 (detailed display) to the row where I clicked the button and display me complete information of that specific row.
I know how to put the button, I know how to change table 2 to the detailed display and hide or show all the columns I need, but how can I make the button do this?
Any help appreciated. Hope I was clear.
1 Like
Here’s the solution as I see it. Not the simplest possible one, but the most logical.
- Add a checkbox column to table 1, name it e.g.
Displayed
- Add a button that will perform two actions: first unset the checkbox from a row where it’s currently set, second set the checkbox on this row
- In your detail display, set up the filter to only show rows that have the checkbox set (which should at any time be that one row where the button was last pressed)
3 Likes
Another solution without filtering:
-
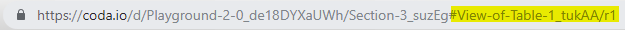
Copy the URL for your view: make any row in focus, the URL should be like:

If your table and the detail view are in the same section, then only the part after # is important, otherwise you may need the whole URL (you can remove document title between /d/ and the underscore _ though). And the last digit is row ID
-
In your table 1, make a column with a formula to construct the row link,
e.g. Format("#View-of-Table-1_tukAA/r{1}", thisRow.RowId())
-
Make a button with an action to open hyperlink, where the hyperlink URL is taken from that column you just created.
Actually the dedicated column is not necessary — you can calculate the URL right there in the button action setup.
Demo:
4 Likes
Thanks for the help @Paul_Danyliuk. So I followed all your steps (in the 2nd solution without filtering)several times. but when I click the buttons it only opens 1 of the contacts and it doesnt actually show like your demo, it popsup the information. Any ideas?
Can you please share your doc here or with me privately actinate@gmail.com? I will take a look when I’m back home (in ~4 hr)
1 Like
Thanks, fixed that for you.
I think I wasn’t clear. To get the element ID (the part of URL after the #) of the row in the details view, you have to focus on the details view, not the row in the original table. The URL in the browser reflects what section and table is currently in focus.
Also this will probably break if you change the title of the table, and may also break eventually if Coda changes that URL behavior.
3 Likes
Thanks Paul! I appreciate all the help  it working now
it working now
Hi Paul. I was trying to do this is one of my docs. Looking into your doc and it looks like the button always opens the detailed table’s row 1.
How should I set this so it opens the correspondent row?
Thanks!
Hmm. This used to work. Maybe something changed and it doesn’t now. Will check in some other docs later and get back to you if I find the way.
That would be great, thanks!
OK, sorry for delay @Marta_Oliveira. Only got to this now in one of my projects.
Seems this will only work if the details view is in another section than the button that you’re clicking. If you’re already in the section where the target view is, it won’t switch the selected row in that view.
Also fun fact: this will still work if the URL is only #_viewID/rID, without section ID or with wrong section ID. Coda resolves the proper section and human-readable URL by view ID anyway.
1 Like
Great to know - I have done this and it works perfectly!
Thanks!
 it working now
it working now