EDIT : @mallika - bringing this to your attention now it appears it is possibly a bug.
Bit of a riddle this one. I’ll try log back in later tonight to make a dummy doc to show, but its quite simple to explain.
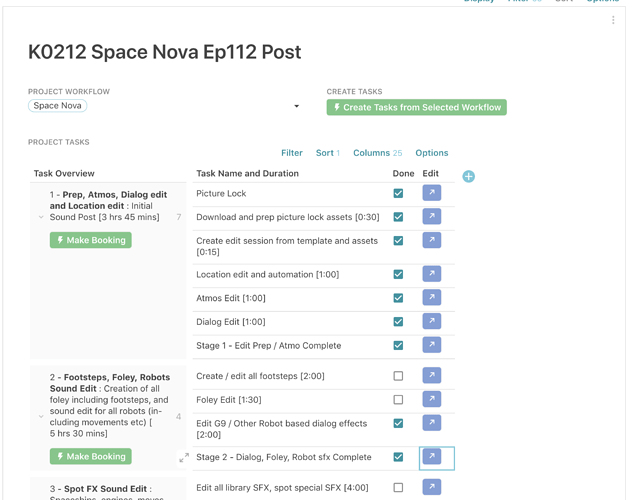
Create a table with buttons in a column.
Create a column which you group together.
Group the column with the buttons as well.
This will show a single button in the group, and it works well. Indeed, I’ve designed an entire workflow around it (the one button presses a number of buttons)
So in this case, its the make booking button. However, it can be any button.
However, when you publish the doc, the button becomes disabled.
And there is no formula to disable the button at all.
I’ve tried this quickly on a few different tables, and they all show this behaviour. Its a major issue - an entire system for us at work has been designed around this grouping - and now I’ve transferred everyone over to a published doc (the staff LOVE the drop-down menus) they can no longer use this part of the app.
Can anyone explain what is going on - or if this could potentially be a bug?
Many thanks.
So I now think this might be a bug - but would be awesome if others could confirm / figure out a way around it.
Here’s a test
Then when you publish, the grouped button stops working
See here :https://coda.io/@klang/test-grouped-buttons
Cheers!
Hey Brendan – I checked it out. I think you’re right that it’s a bug.
I’m no expert (so feel free to stop reading now), but my hunch for why this is happening is that you have certain capabilities when you’re editing the doc verses when you’re interacting with the published doc. You can create groups when editing. But you can’t edit groups when interacting with the published doc. So I think for the time being, the doc sees the group with the button in published view and wants to prevent you from editing the group so it locks the button. Of course, this explanation isn’t very helpful. Hopefully it’ll be ironed out in the future.
Thanks - can anyone think of an alternative setup to what is in the first post?
The button assigns all the tasks in the stage to a new booking.
Doing it the way I have set it up allows someone to both see what has been done (all tasks) and easily assign a whole stage (group of tasks) to a booking. Since many of the tasks are short, we don’t want to make tonnes of bookings (which would happen if you made one booking per task!)
I could make a second table which just shows the stage (so has just one button) and does it without grouping, but then there’s no way to display the tasks - and it would involve a tonne of scrolling to see what’s done / what’s not on a second table.
@Brendan_Woithe Here’s my idea for a workaround. Instead of grouping the button, you could create conditions within the button so that only the button in the first row of a group is enabled.
Here’s the published version: https://coda.io/@phil-h-s/workaround-for-test-grouped-buttons
And here are the formulas I used in the button:
-
Label: If([Test Table].Group.Unique().FormulaMap([Test Table].Filter(Group=CurrentValue).First()).Contains(thisRow),"Test Button" , " ↥ " )
-
Disable If: [Test Table].Group.Unique().FormulaMap([Test Table].Filter(Group=CurrentValue).First()).Contains(thisRow)=false
2 Likes
Thanks @Phil_Hamilton - this is scarily similar to what I was messing around with yesterday 
I love using the up arrow in the label - nice touch.
Your formula for the filter is quite different to the way I was doing it - and FAR simpler / easier to follow. The number of times I tie myself in knots with filter()…
Originally I had no horizontal space to add a button (thus having it in with the description column) but just last week was able to strip a whole lot of info out - and now it seems like theres plenty of space to do this. Many thanks.
Would still be great to get a response from devs that this is indeed a bug.
B.
1 Like