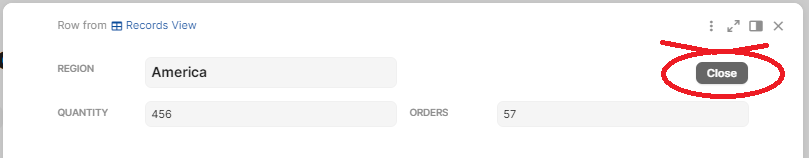
Users find it much easier to close dialog modals when there is a obvious button for them to click (the default X symbol is tiny and hard to find)
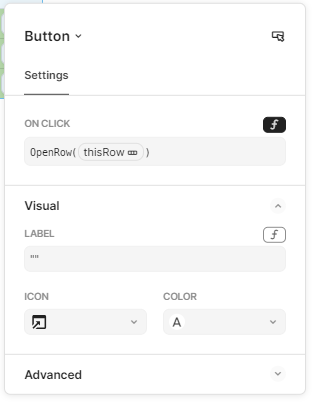
Add a button-column to your tables and configure it in the Layout-Editor as follows…
- Position the button top-right
- the action formula is OpenWindow(ObjectLink(tableView))
- set the LABEL-STYLE to ‘None’
- set theAlignment to right-justified
When the user clicks on this Close button, the dialog will be closed and they will be returned to the Page that contains the tableView you specified.
If you need to return the user to a different place from different Dialogs - then you will need to have different buttons for each case.
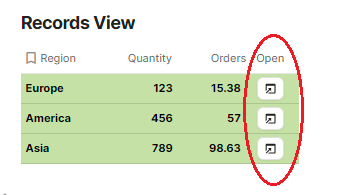
I also add a button to OPEN the dialog (as mst workflow pages are LOCKED) so the user can pop-up the dialog to edit the row by clicking on the symbol shown below…

The configuration for that button is as follows…

Respect
Max