After much frustration  , many Coda community and Google searches
, many Coda community and Google searches  , and lots of yelling talking to my monitor “Why the XXXX doesn’t that work!?”
, and lots of yelling talking to my monitor “Why the XXXX doesn’t that work!?” 

 , I finally figured out how to make canvas columns dynamic based on some condition(s).
, I finally figured out how to make canvas columns dynamic based on some condition(s).
During my research, I saw other people and threads asking the same question, so I thought I’d share this with the community.
Why Use Canvas Columns?
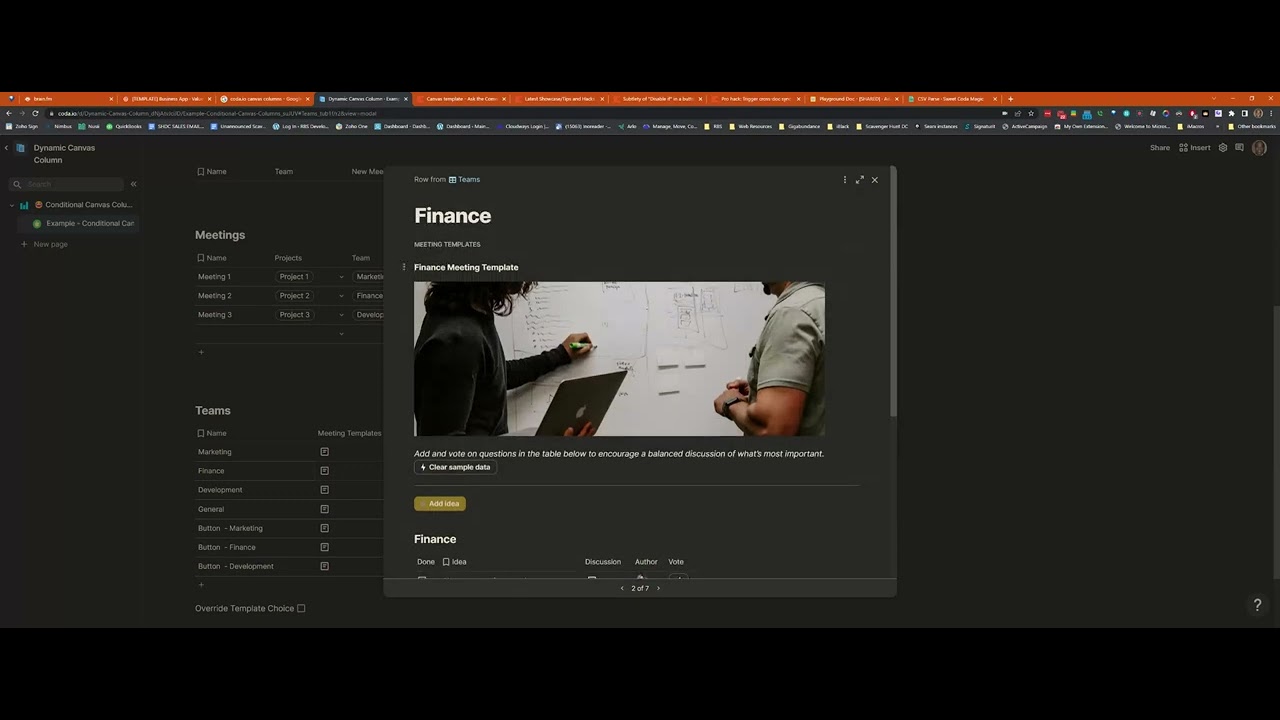
Here’s one of many use cases.
- Meeting Templates - One template is great but what if you need different templates for different reasons (conditions) like:
- Weekly vs Quarterly meetings
- Planning vs Retrospective meetings
- Different departments/teams
The Problem
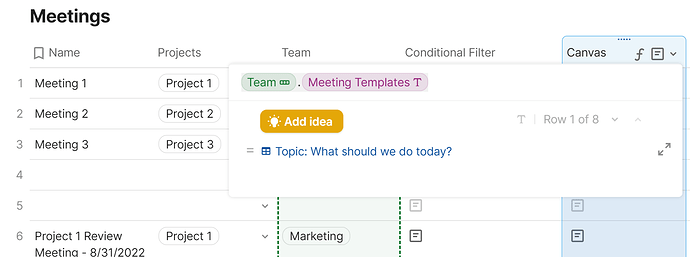
When adding a canvas column, you have the following available options.

Due to the highlighted items in the image above, many makers assumed this meant we could add If/Switch If formulas to conditionally add templates to a cell.
However, it seems that any formula just didn’t work even when they should…hence my frustration! 
Below is a doc showing the fix I discovered, the fix Coda made (I think), and a reason I think some makers were having issues with canvas columns.
6 Likes
hi @Mike_Ray , I like the idea of meeting templates. It works handy!
two comments
the SwitchIf can be replaced by chaining: thisRow.Team.[Meeting Templates] More dynamic, easier and faster.
and 2:
SwitchIf(Override=true, General.[Meeting Templates],"No Template Used"
)
can be written shorter as:
SwitchIf(Override, General.[Meeting Templates],"No Template Used"
)
Hope it helps, cheers, Christiaan
5 Likes
Thanks for the tips! Always looking to improve.
About the SwitchIf, the way you posted is what I originally had but it gave me some errors when I tried to do some other configurations.
2 Likes
my pleasure @Mike_Ray
what kind of errors you encountered using this chaining logic? Do you recall them?
1 Like
Hi Mike Ray,
thanks for sharing with the community, and KUDOS to figuring it out. It truly is the best feeling when one finally overcomes a problem one is stuck on in Coda 
Love your template and your approach!
Please allow me to add my 2 cents: As you point out in your doc, in your template the tables are disconnected. Hence, any changes captured during a particular meeting will not be pushed back to the base table (which might be perfectly fine for certain use cases, of course).
For those use cases, however, where connected views are essential, I have thus built upon your approach and created a template that uses multiple templates, but keeps the tables connected.
Anyone interested can find it here
All the best from Austria,
Nina
7 Likes
this is an excellent thread, full of great magic.
thank you all for sharing
max
2 Likes
Yes, in my case I wanted the tables to be disconnected on purpose. Glad you included a connected view which is a use case many users may want.
@Nina_Ledid Would you mind making your example doc copyable? I would love to use it for my project!
Sure thing, just did so. Enjoy 
1 Like
Hi, I know this is old, and also my brain is dead from trying to figure this stuff out but…I wanted to add a bit here. I didn’t notice @Nina_Ledid 's version until after using @Mike_Ray 's–thanks to both of you!! But also–Mike, you mentioned your first 2 methods only work if a meeting is added via the button…
But I had a use case where I preferred the UI/UX of a dropdown to that of the button. And I remembered that if you have a filter on a select list column and create a new row, the table auto-populates the column’s value. So here’s an alternative, should anyone want one 
3 Likes
@Amy_Weatherford great info. It’s always good to see different ways to accomplish something. You never know when you might need to use it.
I did want to share an alternative way to use a dropdown menu for anyone reading this in the future.
1 Like
kisses fingers Beautiful!  Seriously, thanks much–that’s fabulous!
Seriously, thanks much–that’s fabulous!
Also–I found a way to get rid of “No results from filter”. I’m sure there are other ways, depending on what you’re looking for, but…  Here’s a fresh link for easy access: https://coda.io/d/_dQX57guT07H/Example-Conditional-Canvas-Columns_suHv2
Here’s a fresh link for easy access: https://coda.io/d/_dQX57guT07H/Example-Conditional-Canvas-Columns_suHv2
![]() , many Coda community and Google searches
, many Coda community and Google searches ![]() , and lots of yelling talking to my monitor “Why the XXXX doesn’t that work!?”
, and lots of yelling talking to my monitor “Why the XXXX doesn’t that work!?” ![]()
![]()
![]() , I finally figured out how to make canvas columns dynamic based on some condition(s).
, I finally figured out how to make canvas columns dynamic based on some condition(s).
![]()