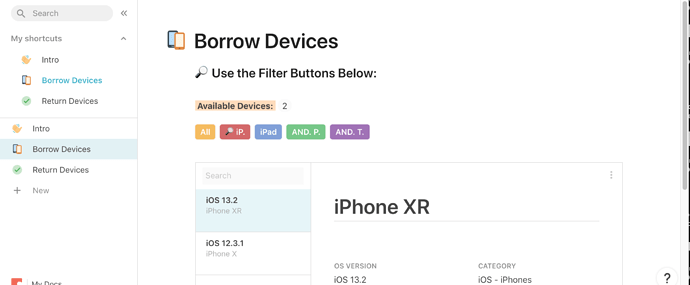
How to create filter buttons that toggle off/on:
So I have 5 filter buttons: All, iPhone, iPad, Android Phone and Android Tablets. I am able to toggle them on and off one at a time or combine the filters by toggling more than 1 together. Added a search icon as a symbol for my ‘on’ state for the button.
Button Code:
Inventory is my main table name where all my device name/categories/data are being pulled from.
Show All is a checkbox column that sets all device items to ‘true’ and displays all of them at once.
For the “All” button, the code is something like this
Label:
if(Inventory.[Show All].ContainsOnly(true), ‘ ’, ‘All’)
’, ‘All’)
Note: Adding the ‘if’ statement to the “Label” code section allows you to toggle from one state to the next.
Action:
if(Inventory.Category.Contains(“iOS - iPads”,“iOS - iPhones”,“Android Phones”,“Android Tablets”) AND Inventory.[Show All].contains(false), ModifyRows(Inventory, Inventory.[Show All],true), ModifyRows(Inventory, Inventory.[Show All], false))
Disable If:
[No code]
For the other 4 filter buttons (iPhone, iPad, Android Phone, Android Tablet), the code is basically the same, minus the different text value that represent each device category.
Confirm Match is a checkbox column that marks ‘true’ if the device Category matches that of the button filter. Marks ‘false’ if it doesn’t match.
Label:
If(Inventory.Filter(Category=“iOS - iPhones” and [Confirm Match]=true).First(), ‘ iP.’, ‘iPhone’)
iP.’, ‘iPhone’)
Action:
If(Inventory.Filter(Category=“iOS - iPhones” and [Confirm Match]=true).First(), ModifyRows(Inventory.Filter(Category=“iOS - iPhones”), Inventory.[Confirm Match], false), ModifyRows(Inventory.Filter(Category=“iOS - iPhones”), Inventory.[Confirm Match], true))
Disable If:
Inventory.[Show All].ContainsOnly(true)
Last step – the table filter:
Need to add code to the filter but note it’s a different table from my Inventory table — which is my parent table. The table below my buttons is a child table (a view from Inventory) called “Search By Category”, so the filter code goes there.
Something like this:
thisRow.Status=“Available” AND thisRow.Category=“iOS - iPhones” AND thisRow.[Confirm Match]=true OR thisRow.Status=“Available” AND thisRow.Category=“iOS - iPads” AND thisRow.[Confirm Match]=true OR thisRow.Status=“Available” AND thisRow.Category=“Android Phones” AND thisRow.[Confirm Match]=true OR thisRow.Status=“Available” AND thisRow.Category=“Android Tablets” AND thisRow.[Confirm Match]=true OR thisRow.Status=“Available” AND thisRow.[Show All]=true
And done! Hope this helps someone who want to ditch the controls and go with something more mobile friendly. 
Much thanks to Coda Support for helping me with this solution, couldn’t have done it without you!!!