So here’s the thing: I originally created control filters for my doc, where I am able to sort my table from Device Category and OS version (it’s an doc that checks in/checks out devices based on the device type and OS version, serial, etc).
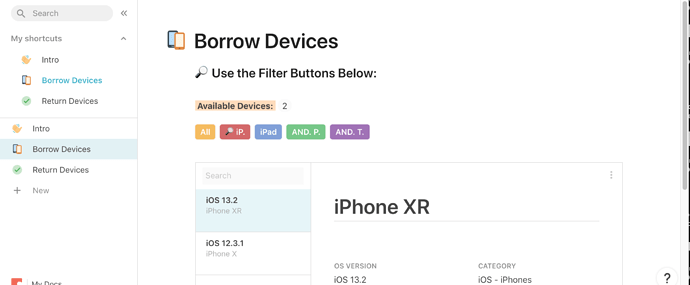
But when I tried interacting with the controls on a mobile device, it was really not user friendly and a bit buggy, especially when you have several options and need to click one by one. So as a work around, I decided creating buttons that filtered my devices by category would work best: iPhones, iPad, Android Phone, Android Tablet (see screenshot below.)
The iPhone, iPad, Android Phone and Android Tab buttons all share the same formula - just with a different device category value.
When you press each of those buttons, the “Current Category” shows the current button being clicked (highlighted by a Conditional format) and the table below (My Device Table) filters to that button’s criteria.
Here is what the filter formula looks like:
And it works…for those four buttons.
But my dilemna is with the “All” button where I want that button to show all current devices irregardless of their category. I tried adding an or statement in that filter and it just ended up displaying all the devices that were Not Available, Missing, etc. that I didn’t want to show, i.e. the formula in the filter got borked.
I was trying to do something where I added a column to My Device Table called “Reset” and the value to “All” so that someway I can filter that “All” value, which every device listed will have and somehow override the other filter.
Can anyone help me with this?
Here is my test doc to play around with it:
https://coda.io/d/Test-Table_dJV8w5pUnTr/Test-Table-for-Mobile-Buttons_suz_F#Navigation_tugTk





 ’, ‘All’)
’, ‘All’)



