EDIT: Integromat now supports Coda functionality natively (https://www.integromat.com/en/integrations/coda)
So quite a few people, myself included, have been hoping for Integromat to integrate with Coda for some time. Whilst a native solution would ultimately be ideal, Integromat has very powerful inbuilt tools to extend itself, which can be combined with the Coda API to get us most of the way there.
TO BE CLEAR: This is a bit of a WIP; I’m no Integromat (or API) expert, nor is this a complete one-to-one integration of the Coda API (yet), but I’ve managed to get some Action Modules working and figured it would be worth sharing that much. My aim is to slowly expand on that starting point, and I’ll keep updating here when I do. Importantly, that means right now I don’t have any Triggers working, but instead am relying on Webhooks to do the work.
What Is Integromat?
Summary
First of all, let’s quickly cover why you might want to use Integromat at all! For those who’ve never heard of the service, think of it as a Zapier rival, but instead of linear logic (if this, then that, then that, end) you can create branching logic (if this, then that, or if else, then the other, then that).
Just like Zapier or IFTTT, Integromat connects third-party services, allowing you to move data around, manipulate it, and output it somewhere else. The power comes from being able to setup logic gates, routing, data stores, webhooks, etc. and directly manipulate data within a Scenario (their equivalent of a Zap or Applet). Want to have a new GitHub pull request automatically create a Card on Trello, assign a user from a list, and then fire a DM to that person on Slack? That’s what Integromat is for. ![]()
Benefits Over Zapier
Whilst Integromat covers a lot of the same ground as Zapier, which already has decent integrations with Coda, it arguably does a couple of things just a bit better, particularly for hobbyist developers:
- The free tier is a lot more flexible, being based on number of interactions in a month rather than limiting you to “x” many Zaps/Scenarios.
- All users get access to multi-step logic, so you can build some powerful integrations across multiple services without having to pay.
- “Live Triggers”, the first step in a Scenario, can be configured to occur in real time, meaning no more delays between an action and an output.
- Data Stores allow you to retain the output from one Scenario and utilise it across other ones, letting you create caches of information that can power automation.
Create an Account
So, first step is to get an account (if you don’t already have one) and play around to get an idea of how Integromat works: https://www.integromat.com
Building A Personal App in Integromat
As mentioned, right now Coda doesn’t have a native Integromat integration, but you can build your own instead using a Private App. You can make Private Apps available to your organisation, but for these purposes I’m not going to go into that.
Step One: Create a New App
- From your Account, go to My Apps on the left panel:

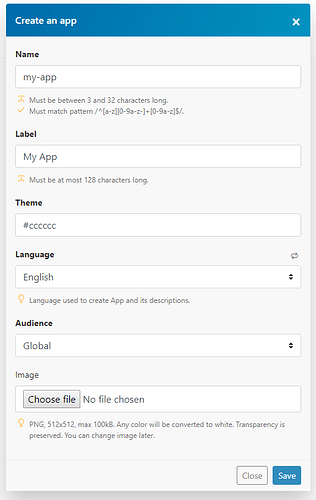
- Hit Create a New App in the top right; a modal will pop up
- Give your App a Name e.g. “coda” or “my-coda-app” (this should be all lower case)
- Set the Label to “Coda”
- Amend any other details as you want; you can edit any of these at a later date apart from the Name so for now I’d recommend just leaving them as default
- Press Save
Step Two: Setup the Base Structure
- Paste the following code into the main text entry (overwrite what’s there) and press the Save button that appears top-right (or use Ctrl+S/Cmd+S)

{
“baseUrl”: “https://coda.io/apis/v1beta1”,
“headers”: {
“Authorization”: “Bearer {{connection.apiKey}}”
},
“log”: {
“sanitize”: [“request.headers.authorization”]
}
}
- Leave Common Data with a value of:
{}
- Leave Options with the default values
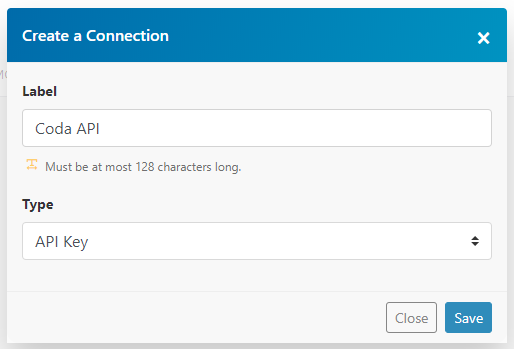
Step Three: Configure a Connection
- Click the + button top-right and select Create a new Connection

- Set the Label to “Coda API”
- Set Type to “API Key”
- Press Save

- Select the Coda API to open the editing panel
- Overwrite the account validation process (main text area) with the following, and then Save:
{
“headers”: {
“Authorization”: “Bearer {{parameters.apiKey}}”
}
}
- Leave Common Data as
{}
- Go to the Parameters tab and overwrite with the following, then Save:
[
{
“name”: “apiKey”,
“type”: “text”,
“label”: “API Key”,
“required”: true
}
]
At this point, we have a working App within Integromat, but no Modules (the items or methods that you actually use in Scenarios).
Creating Coda Modules
Action: Add Table Row
Initial Module Setup
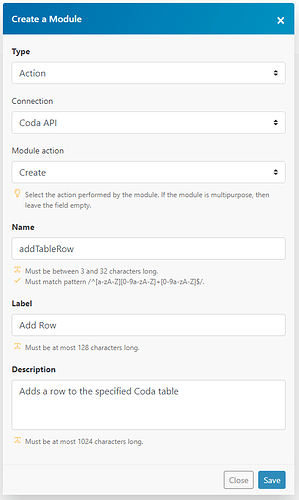
- Click the + button top-right and select Create a new Module

- Select Action from Type dropdown
- Select Coda API as the Connection
- Choose Create as the Module Action
- Input “addTableRow” as the Name
- Set the Label to what you want the Module to be called e.g. “Add Table Row” or “Add Row”
- Input a Description e.g. “Adds a row to the specified Coda table”
- Press Save
Configure Module
- Select your Add Row Module to go into the editing panel
- On the Communication tab, enter the following into the main text area and Save:
{
“url”: “/docs/{{parameters.docID}}/tables/{{parameters.tableID}}/rows”,
“method”: “POST”,
“body”: {
“rows”: [
{
“cells”: [
{
“column”: “{{parameters.colOneID}}”,
“value”: “{{parameters.colOneValue}}”
}
]
}
]
},
“response”: {
“output”: {
“ts”: “{{body.ts}}”,
“channel”: “{{body.channel}}”
},
“error”: {
“message”: “{{body.ts}}”
}
}
}
- Select the Coda API as the Connection (if not already present)
- Leave the Options as default
- Go to the Mappable Parameters tab and enter the following, and Save:
[
{
“name”: “docID”,
“type”: “text”,
“label”: “Document ID”,
“required”: true
},
{
“name”: “tableID”,
“type”: “text”,
“label”: “Table ID”,
“required”: true
},
{
“name”: “rowID”,
“type”: “text”,
“label”: “Row ID”,
“required”: true
},
{
“name”: “colOneID”,
“type”: “text”,
“label”: “Column ID”,
“required”: true
},
{
“name”: “colOneValue”,
“type”: “text”,
“label”: “Column Value”,
“required”: true
}
]
- Finally, in the Interface tab input the following and Save:
[
{
“name”: “ts”,
“type”: “text”,
“label”: “Message ID (time stamp)”
},
{
“name”: “channel”,
“type”: “text”,
“label”: “Channel ID”
}
]
- Leave the Samples and Static Parameters tabs as they are i.e. empty braces
Action: Update Table Row
Initial Module Setup
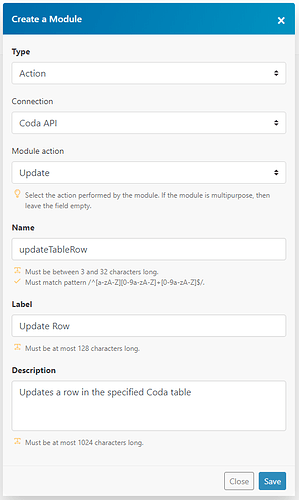
- Click the + button top-right and select Create a new Module

- Select Action from Type dropdown
- Select Coda API as the Connection
- Choose Update as the Module Action
- Input “updateTableRow” as the Name
- Set the Label to what you want the Module to be called e.g. “Update Table Row” or “Update Row”
- Input a Description e.g. “Updates a row in the specified Coda table”
- Press Save
Configure Module
- Select your Add Row Module to go into the editing panel
- On the Communication tab, enter the following into the main text area and Save:
{
“url”: “/docs/{{parameters.docID}}/tables/{{parameters.tableID}}/rows/{{parameters.rowID}}”,
“method”: “PUT”,
“body”: {
“row”: {
“cells”: [
{
“column”: “{{parameters.colOneID}}”,
“value”: “{{parameters.colOneValue}}”
}
]
}
},
“response”: {
“output”: {
“ts”: “{{body.ts}}”,
“channel”: “{{body.channel}}”
},
“error”: {
“message”: “{{body.ts}}”
}
}
}
- Select the Coda API as the Connection (if not already present)
- Leave the Options as default
- Go to the Mappable Parameters tab and enter the following, and Save:
[
{
“name”: “docID”,
“type”: “text”,
“label”: “Document ID”,
“required”: true
},
{
“name”: “tableID”,
“type”: “text”,
“label”: “Table ID”,
“required”: true
},
{
“name”: “rowID”,
“type”: “text”,
“label”: “Row ID”,
“required”: true
},
{
“name”: “colOneID”,
“type”: “text”,
“label”: “Column ID”,
“required”: true
},
{
“name”: “colOneValue”,
“type”: “text”,
“label”: “Column Value”,
“required”: true
}
]
- Finally, in the Interface tab input the following and Save:
[
{
“name”: “ts”,
“type”: “text”,
“label”: “Message ID (time stamp)”
},
{
“name”: “channel”,
“type”: “text”,
“label”: “Channel ID”
}
]
- Leave the Samples and Static Parameters tabs as they are i.e. empty braces
Using Coda Modules
The easy part! Once you’ve done all of the above, you should be able to use your Modules in exactly the same way as any other service within Scenarios.
Selecting a Module
- Just Create a New Scenario on the Scenarios panel, skip the select a service page and search for Coda when selecting a module. You should see something like this:

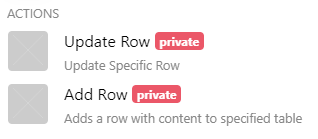
- Select your Coda service and then pick the Module that you want:

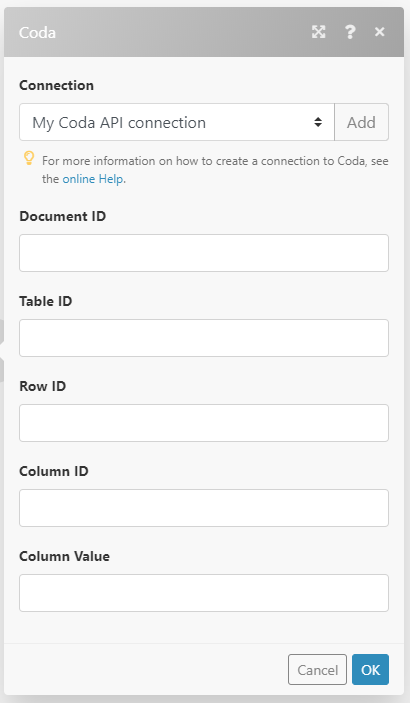
- Then fill in the required values:
Creating an API Connection
The first time you use a Coda Module you will need to create a Connection.
- Go to your Coda Account page (https://coda.io/account) and generate a new API token

- Back in Integromat, within the Module’s settings, press Add under Connection

- Name your connection however you want (I just use the default)
- Copy the Coda API Token to the API Key
- Press Continue
- Testing: In a new browser tab, go to Connections in the main left panel
 and test the API by pressing the Verify button. You should see a
and test the API by pressing the Verify button. You should see a 
Getting Document/Table/Column/Row IDs
This is probably the least intuitive step. Right now, I haven’t focused on converting any of the GET requests from the API, so that means you have to manually run these yourself using a tool like Postman and copy them into your Modules. Luckily, the Coda API is well documented (Coda API (v1) Reference Documentation), so you should be able to work out what you’re doing ![]()
Once I’ve translated some of the other API options to Modules, this step will get easier and possible to do within Integromat itself (though will therefore require an extra token on each run, so if you’re being frugal the manual method may still win out ![]() ).
).
Prefer a Native Solution?
A direct integration would still be best, so if you want to help increase the likelihood of that happening you can upvote the relevant feature requests on each service:
Integromat: https://www.integromat.com/en/requests/new-app-requests/p/coda
Coda: Add Integromat integration (instead of Zapier)