@adamginzberg64 can you clarify the limitations? Does this mean that if I add a canvas column to an existing cross-doc table that it will fail to sync? Are there any other limitations?
Otherwise, very psyched about Canvas columns and the thisRow & parentRow! Nice job coda!
3 Likes
@Jean_Pierre_Traets GREAT feedback! Totally hear you, there is so much you can do with this feature and some of it can seem complicated! We want every user to become a power user of canvas columns, so we have more resources coming out after our initial announcement with tips for our users to get started with some of the more advanced tricks. I’ll be sure to pin it to this thread!
5 Likes
@Ed_Liveikis a canvas column will not fail to sync, however the synced value for those cells will lose some fidelity. As implemented today, tables and views in the canvas column will be represented by their name, controls as the value stored in them, formulas as the value at the time of syncing and so on. It’s not an ideal solution, but one we hope to improve on in the future!
3 Likes
Hi Adam, thanks for the response. Ok great that sounds fine for us for now. I was worried that introducing a canvas column might jeopardize existing functionality. Cheers.
3 Likes
@Steven_Cornelis the idea of providing more granular permissions to objects in a doc is something that our team is actively researching and there have been a number of threads and requests in the community on that topic, for example Granular Permissions and Share just one single page?.
We don’t currently offer a great solution to that problem. If privacy is not a concern, you can of course share a link to that row. Or explore options that might involve cross-doc’ing the relevant data in another doc.
5 Likes
I like this a lot so far… BUT i see a couple of problems:
1-A great use case for this is to create a detailed subpage for an item. but the canvas cannot be locked. this means if i create a ready only page but i DO want some table editing capabilities, say for invoicing, I cannot lock the canvas. i have to leave the canvas editable and i dont want that. Id want it locked.
2-its great to be able to use this as a custom layout, but this also replaces the row view layout in general. you cant have the canvas and remove other table fields without that also changing the overall layout. It would be great to only have a blank canvas and not have it replace the overall row view.
1 Like
I love it, I was using a button to open up (Expand Row) a text column for editing but now with the canvas column I bypass the button and have a lot more editing tools. I don’t know how far this could reach yet. Let’s touch base in a couple of Months, I have a few ideas on how to organize my data now with the canvas column. Thanks for doing this!
4 Likes
Another cool thing of a Canvas column is that it appears as a big text field in published forms:
3 Likes
This is a really cool, big step forward in many ways. Thanks!
2 Likes
I did the same, but now I replaced the formula of this expand row button to full screen row, which makes the canvas column a full page editing place. Really nice!
You can create a formula column with your canvas column in the formula. It will only display the content, but it will not be editable.
1 Like
The new Canvas Column opens up so many possibilities for me with Coda! Thank you!
2 Likes
Loving the Canvas column type, already using in a few tables and it makes life so much easier.
One thing I’ve come across that would be a nice tweak in the future:
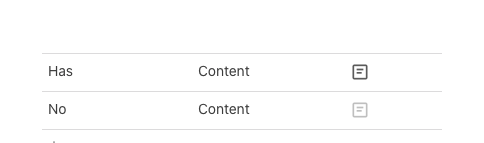
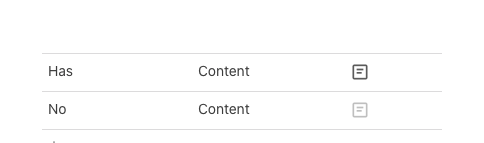
- Currently I can’t see a way to see if field has any data in it. There is a document icon and open button but this looks the same whether you have clicked it, entered some content or if you haven’t. It would be great if there could be some visual difference between these two states. At the moment I find myself continually click in and out of the open dialog to see which rows still need that field completed.
- And I know there is the Canvas options where you can do a preview but currently this seem to only be setup to show all the content in that field, which if you are using it to store large amounts of writing makes the table view unwieldy.
Looking forward to seeing what you do next with this great feature. Cheers
2 Likes
@Rob_Claisse thank you for the feedback!
If I understand the first point correctly, we actually do have a very subtle visual difference in the icon color based on the presence of content in the cell. That said, it’s great feedback that this is not discoverable. I’ll take your feedback to the team and we’ll discuss what if any changes we want to make for this distinction.

Re: size of the preview. This is something we’ve discussed a lot internally. Hope we can provide a better experience here soon!
@Imants_Zudans good question. This is not terribly easy to do today. Two options that come to mind:
- Use the “Display Preview” setting to show the contents of the canvas in the cell.

- Use a formula to extract the data from that column =Table.Canvas or =Table.Canvas.BulletedList() and export the page with that formula.
Would love to know if either of those solves for your case or how you might envision improving that experience!
1 Like
@Michael_Singer I just wanted to let you know that we heard your feedback and added an entrypoint in the line menu for adding lines above objects at the top of a canvas column. Would love to know what you think!
2 Likes
I never waited so anxiously as I did for this before. I literally checked in on Coda’s news section once or twice in a week to see if it is finally announced or not. THANK YOU SO MUCH, Coda. Now, I’m ready to build something with this feature. Cheers!
2 Likes
Great solution, thank you very much! This additional three-dot icon means magic.
So now we have a handle for sets of page layout columns, we can select them all at once as a block, which allows both moving layout columns via the context menu and by drag-and-drop, as well as copying or deleting them, or inserting new rows above and below.
Equally useful on canvas and on pages!
Interestingly, when copying, the layout columns get lost and the copied objects are positioned below each other. But maybe this is intentional.
(The screenshot is just for illustration for all, after your GIF is only downloadable).
2 Likes
Thanks Adam. Now you’ve pointed it out I can see the different but quite subtle. It will definitely do the job now I know to look for it but something a little more obvious would get my vote so you can spot it easier, a small change of icon would probably stand out best but leave that to you guys to decide. Also just realised a conditional format rule that checks for blank/not blank does the trick in making it way more obvious! Cheers
2 Likes
Thank you for Canvas - I am using it in different places now. It allows for nice pages, but how can we export a canvas (modal) to pdf? When I export I get the underlying page, not the modal or canvas column.
Greetings, Joost
3 Likes