We’ve loved hearing about the incredible ways you’ve been using forms in the few weeks since they’ve launched, and wanted to share an exciting update based on your feedback. Starting today, you can update URLs for forms you publish to pre-fill fields in your forms.
To do so:
- Publish your form
- Append text to your URLs to specify any fields that should be pre-filled (read on for more)

URL Structure to Pre-Fill Fields
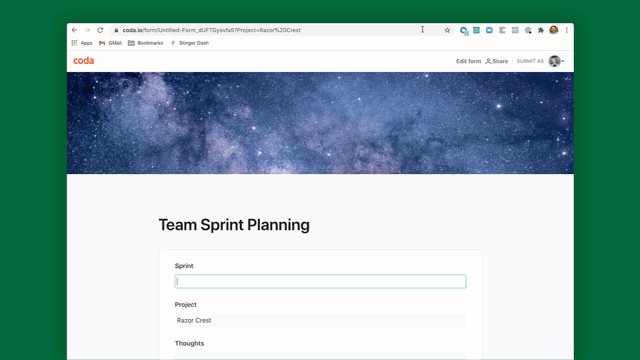
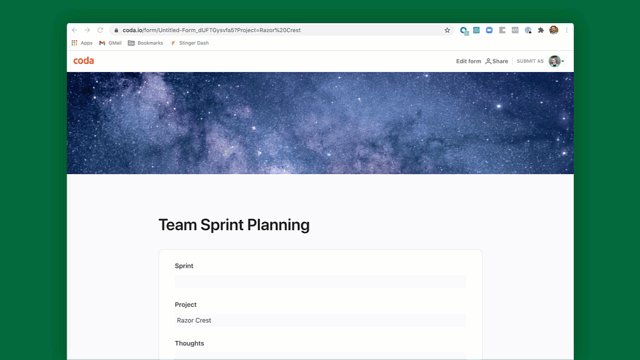
To pre-fill fields, grab your published form URL and add addition text, starting by appending ? to the URL. Then, indicate fields that should be pre-filled using the Column Name (in the underlying results table) and the designated value. For example for the form below, you could pre-fill the name of the “Project” to “Razor Crest” by structuring your URL as https://coda.io/form/Generic-Form-Name?Project=Razor%20Crest.
Then, anyone who access the form from that link will have the project pre-filled for them. If you were on team Galaxy’s Edge and wanted to pre-fill that Project Name for your team when filling out the form, you’d put Galaxy%27s%20Edge as the value for Project in the URL. (Please note the standard URL encoding for apostrophes and spaces, as column names and values need to be URI encoded.)
You can pre-fill multiple values (or pre-select multiple choices from a multi-select list) by separating the values with commas in your URLs.
Pre-Filling Hidden Fields
Perhaps you want to add some information by default in your results table, but in columns that are hidden in your form. To do so:
- Navigate to your form options
- Select Publish
- Open the Privacy settings
- Toggle “Include hidden columns for URL parameters” to on
This will allow you to encode your URLs with parameters that are collected in hidden columns that people filling out your form would not see. A common example would be “Source” to structure a URL sent via email to indicate the form was filled out via your email send (vs. via Slack or some other way of sharing).
A note on security & privacy
Please respect your users’ security and privacy when encoding form URLs. Nothing sensitive should be encoded or collected via your URLs, as query parameters are logged all over the Internet. Forms found to be violating this stipulation may be disabled per Coda’s terms and conditions.