I have a Table with the a button. What im trying to do is that when i click that button, it will delete that specific row and view that deleted row in other table linked to this table.
Right now, this works
DeleteRows(thisRow)
I feel like I need to add something for it to be able to view the deleted row in other table
Not good with formula so if someone can help me…
something like this? whenever an order is removed, customer with that order is opened?
Not exactly what I want.
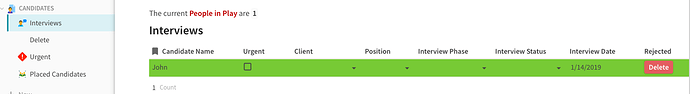
Based on the screenshot above, whenever I click the Delete button, I want that Row to dissapear and appear on the Delete section on the right side
For the case of Interviews example, I think the best would be to approach it differently:
- have a single table for all candidates, both in play and rejected, elsewhere in the doc
- have a
Is rejected checkbox column there, and update the Delete button to set that checkbox instead of deleting the row.
- show people in play and rejected tables as two views of that same table, filtering on
Is rejected.Not() and Is rejected respectively.
Coda is all about having a single source of truth (single table for the data of the same kind) and using views to display different parts of it.
But if this doesn’t work for you and you specifically want to delete a row in one table and insert it into another table, you can do it with a composite action like RunActions(AddRow(…), DeleteRows(…)), where you first insert thisRow’s data into another table, then delete this row from this table.
P.S. Pardon if I misunderstood the problem. If you already have linked data in Delete section, you can still follow @Krunal_Sheth’s approach: make a column Row URL with formula thisRow.Url(), then in your button call an action OpenWindow([lookup of your desired row].Row URL) — this should bring that row into focus.
3 Likes
Thank you for your reply. What about this?
https://coda.io/d/The-Eisenhower-To-do-list_d2Fnuny9R-R/_suGw9
Based on the code above, when you click complete. It moves the row to a new section. This works for me too. I tried to find a way through this example but i couldnt find it
The Eisenhower template (original here) does it exactly as I describe in comment #4.
The list in the main section is the “master table” with a filter set up to display only data with Status != "Complete":
If you delete the filter, this table will show all rows, completed and not. This is the place where all data is actually stored.
Then, the “Completed items” table is a view of the above table. It has the opposite filter, Status = "Complete":
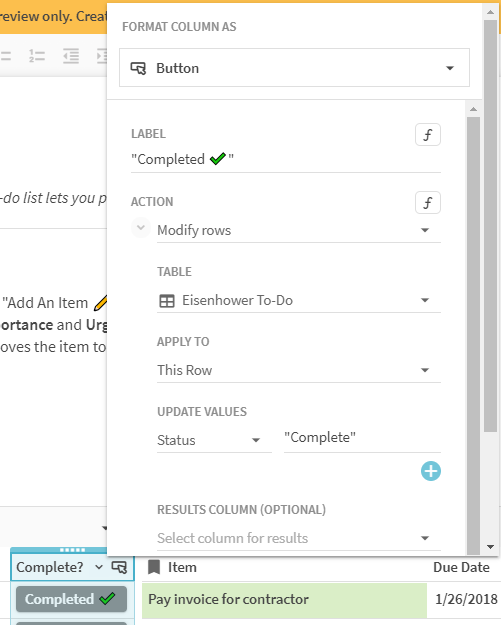
P.S. And Status is a hidden column. And the button just modifies the status value: