During our breaks from decking the halls for the winter holidays, we’ve been hard at work making sure you can deck your docs with more formatting options than ever before. On behalf of our team, I’m excited to share a bundle of updates to help you more easily & vibrantly customize your tables, charts, and columns.
A Brighter, Bolder Color Palette
Designers rejoice! We’ve made some tweaks to the overall color palette for Coda, making our base colors bolder and higher contrast for easier viewing across devices.
You should already be seeing the new colors in buttons, text and charts across all your docs.
Custom Chart Colors
We’ve wanted this one for as long as you have! Now, you can customize the colors of your charts in Coda. While you can still leverage Coda’s default colors for your charts, gone are the days of negative values being auto-set as green, or repeated blue and yellow color schemes for all of your stacked bar charts.

From any of your charts, simply select Options > Chart Display, and then select your colors from the drop down menu.
Quick Column Formatting
In the past, you could apply a format to multiple cells at once but you could not select a whole column. You can now quickly format a whole column by selecting the column header.

This option will apply to all rows present in your column. If you’d like to apply the formats to future rows, you can click on the notification that appears at the bottom of your screen to quickly configure the styling choices as a conditional format. The industrious among our Maker Community (so, all of you!) have figured out that you can use conditional formatting to apply text formats and colors to an entire column by using basic rules like “is not blank.” We recognize that took several extra steps, so we’re pleased to share that starting today, when you select a column or columns, you can apply basic text formatting and colors directly from the top menu, without ever opening the conditional formatting panel.
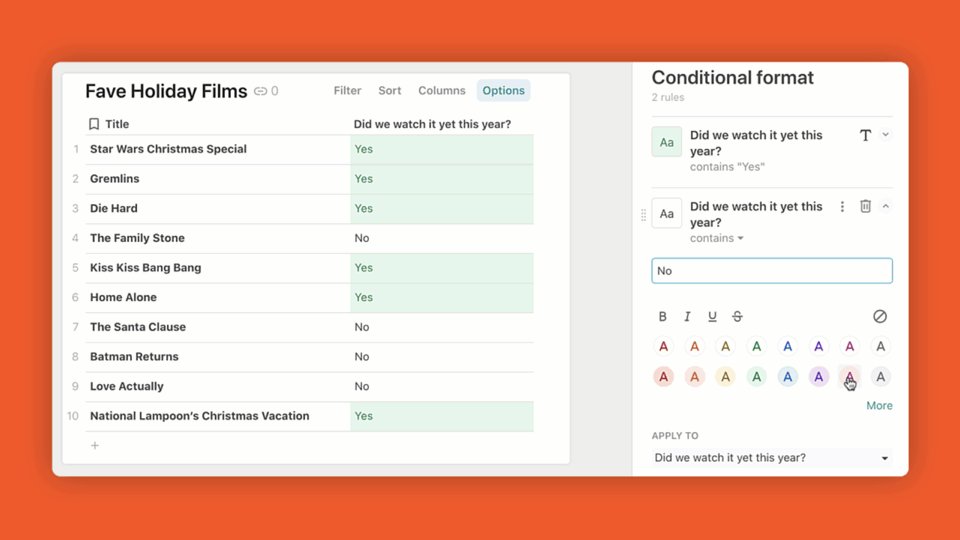
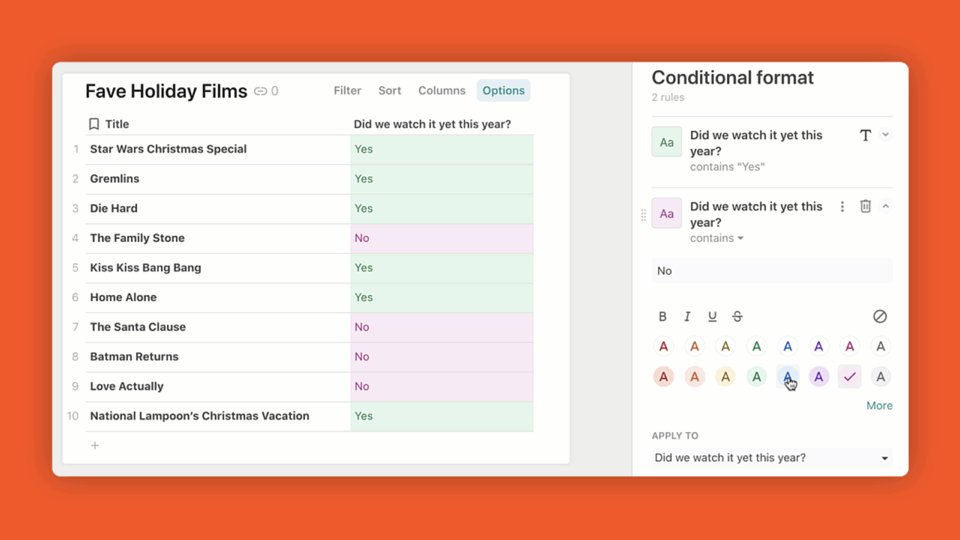
Conditional Format Pairs
Some things go together like peanut butter & jelly, latkes & apple sauce, or dark green text on a light green background for positive values. While you could always set that last one up in Coda with a few clicks in the conditional formatting menu, we’ve pre-configured the most common background and text color pairs to save you some work.

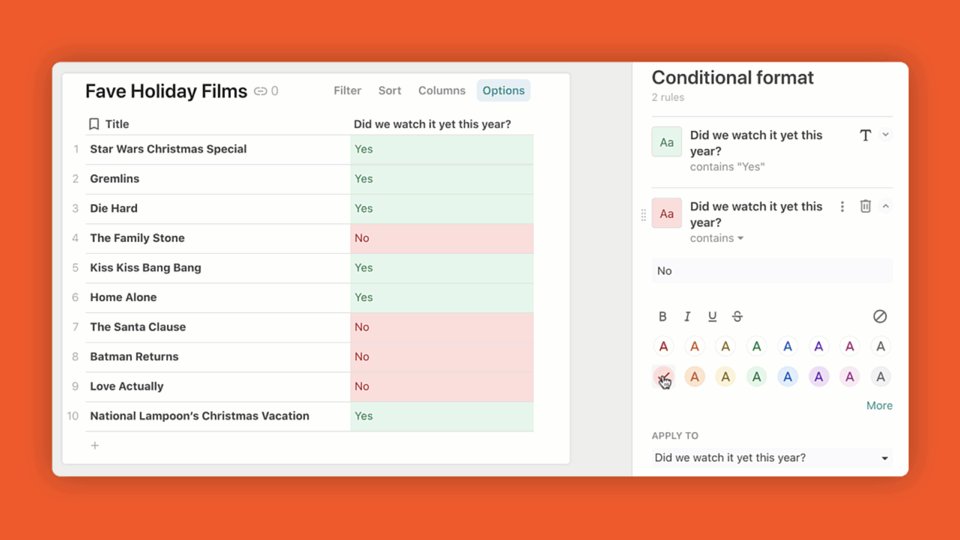
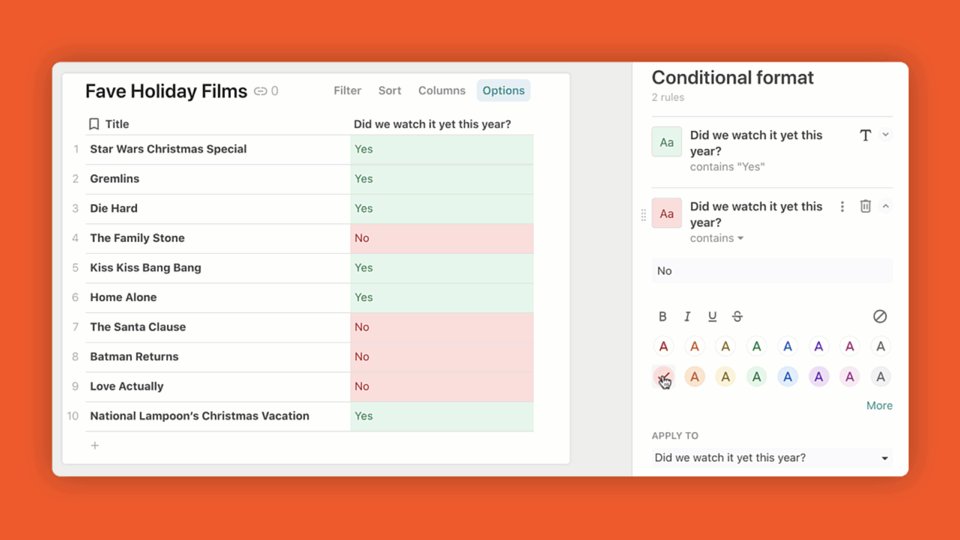
Improved & Expanded Conditional Formatting Management
We’ve also updated the conditional formatting menu with a few new tricks:
- You can quickly add a rule to apply to ‘All Rows’ in order to format your entire table.
- You can delete a conditional formatting rule by hovering over it and clicking the trash can icon (this was previously to be "hidden” behind the 3-dot ‘kebab’ menu)

We hope this helps your docs feel even more like your docs, with unique visual styling that is simpler and easier to apply than ever. Have fun unwrapping this holiday gift bundle in your docs!





 !!!
!!! !!!
!!! …
…



