As more and more teams use Coda to organize their meetings, projects and processes, we were made aware of the opportunity to help streamline and organize text and tables in docs. That’s why we’re excited to announce the launch of Collapsible Headers, Tables & Views for all Coda plans today!
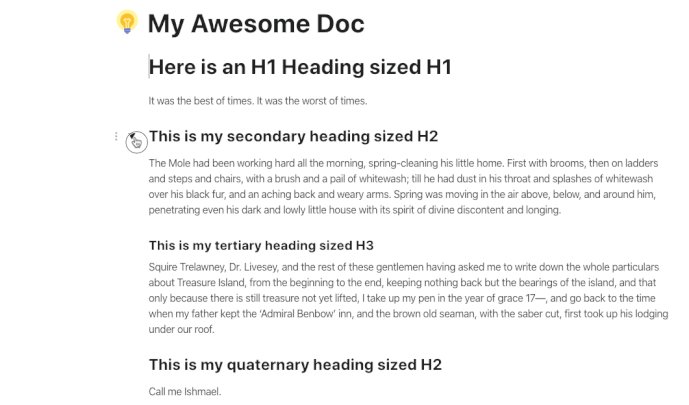
Now, you can enable collapsing to do things like:
- Create an FAQ where each question is a Header, and collapse them all, allowing readers to quickly skim for their question, and expand to see the answer.
- Collapse tables that are acting simply as lookups or data storage for other parts of your doc so they don’t distract from your core content
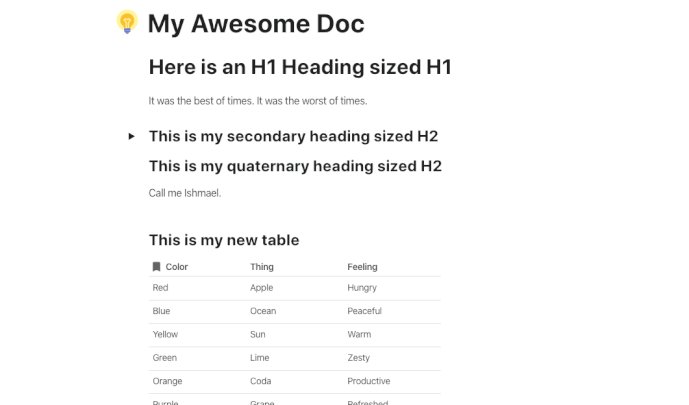
- Collapse headers in a writeup, so readers start with a summary and can dive in to the sections most applicable to them.
Collapsing honors header hierarchies (H3s collapse under H2s, and H2s under H1s), and can be enabled one header, table or view at a time. Note that Coda currently recognizes table titles as H2 headers, so they won’t collapse under other H2s or H3s.
Everyone who works in a doc will see content with collapsing enabled in its collapsed state by default. Once collapsing is enabled, collapsing or expanding an item is a personal changeーthe expanded/collapsed view is specific to the person who does it. So, feel free to expand and edit a section without worrying about disrupting your teammates’ streamlined views while they’re in the same doc!
A few other things to know before you go:
- Tables & Views must have their title showing to have collapsing enabled
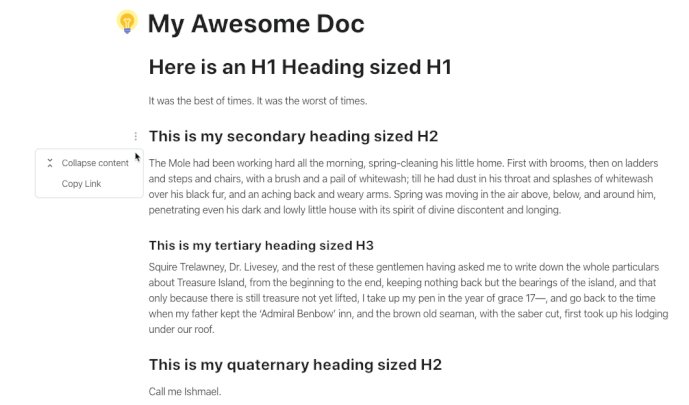
- You can disable collapsing at any time via the same menu you use to enable it
- Collapsible content works on mobile! If you tap on a collapsed item, it will expand. To enable this, we had to make a small update to editing on mobile: now, we require you to select ‘Edit’ from the toolbar to confirm you want to edit your doc
We continue to invest in ways to put your text to work for you in Coda, and can’t wait see the use cases you discover for Collapsible Headers, Tables & Views!