Controls in Coda give you a core set of elements to interact with and edit your data. You may have used or interacted with checkboxes, date pickers, sliders, select lists, or other controls in your docs to filter tables.
Following a successful beta (thank you testers!), we’re excited to announce that text input controls are available for all Coda docs.
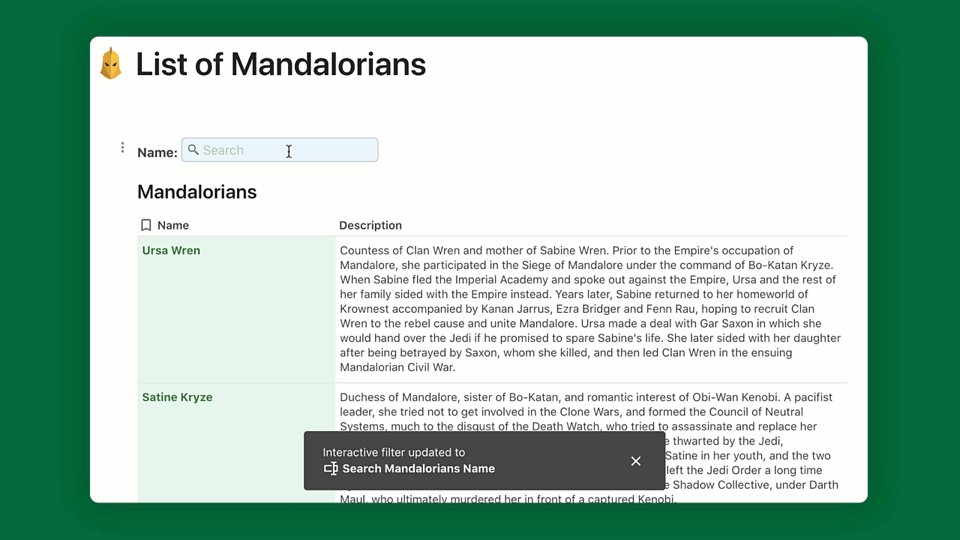
We’ve seen some pretty creative ways to build table search in Coda, but now it’s as simple as adding an interactive filter to any text column. Once added, you can name the control, edit the placeholder text, and choose a unique icon as well.
If your primary goal is to use the text input control to search a table, you can do so from any text column:
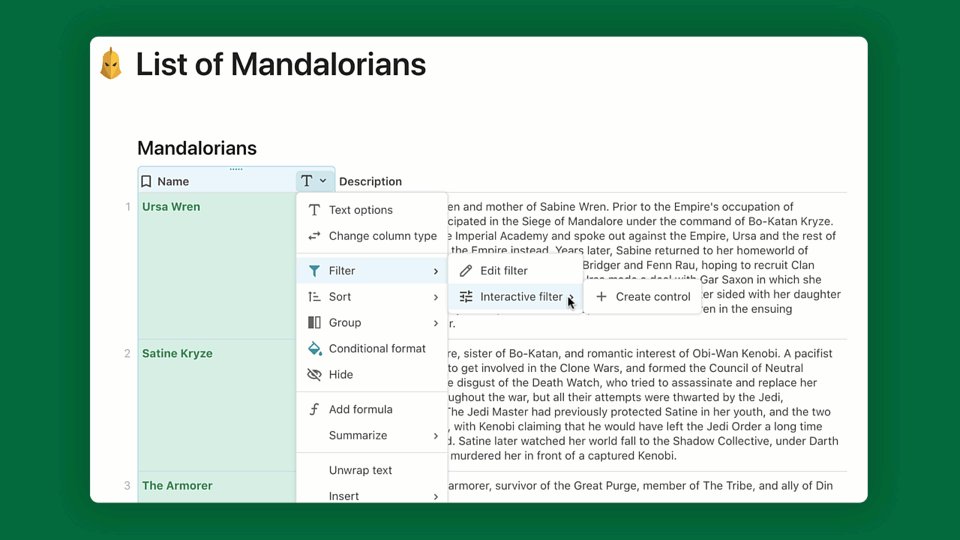
- Click the column header
- Select “Filter” > “Interactive Filter” > “+ Create control”
- Your text input control will automatically be placed above your table; right click it to edit any details or settings
(Note: you may have to reload the browser tab for the new control to become available)
If you prefer to write a custom formula to filter a table for your text input control, follow these steps:
- Hover over your table to expose "Options” in the upper right corner
- Select “Filter” from the table options menu
- From the filter configuration panel, click "+ Add Filter”
- Select “Formula”
- Use the
Matches()formula to set-up search for your table
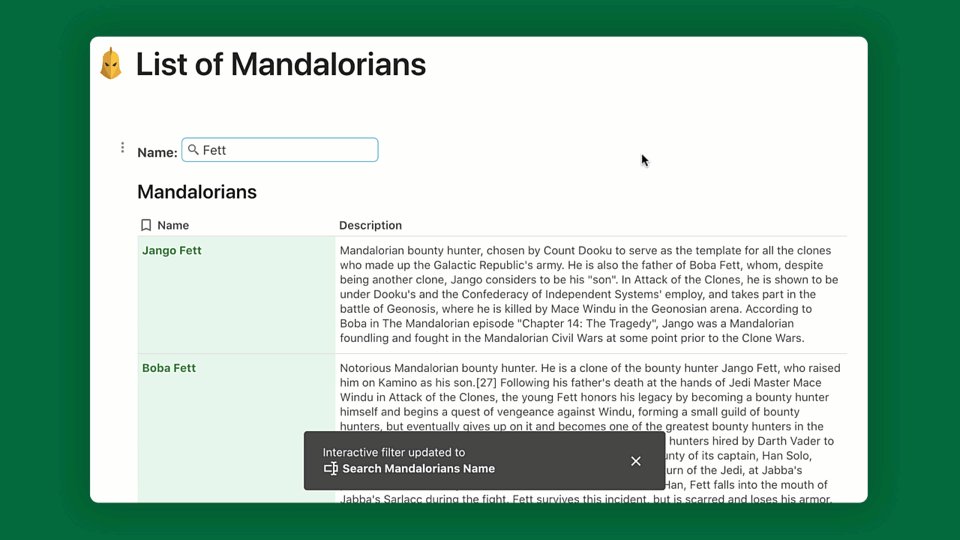
For example, for the tables in the post, the formula is =thisRow.Name.matches(MandoSearch) where Name is the name of the column I’m searching, and MandoSearch is the name of my text input control. If you’d like to search multiple columns from the same control, remember that you can use OR in your formulas to build out your logic.
As with any other table filter, filtering based on inputs into a text control will display the filtered view of your data to anyone else viewing the table at the same time.
Tip: Your controls and tables do not have to be on the same page. In fact, you can type /text to add a control on any page. Just be sure to name your controls something memorable so that you can easily reference them in formulas.
We hope this makes it even easier for your scale and organize your data while you put it to work in Coda!