Kanban boards and cards are great ways to visualize, manage and organize tasks, workflows, goals, inventories, and more. Although Coda has offered Card views for your data for a while now, we’ve heard loud and clear that you’d like us to invest more in this feature.
Today, I’m excited to share a massive upgrade in design and functionality for your cards.
Here’s a summary of what’s new:
A New, Cleaner Layout
We’ve made changes to the design for your cards to allow more cards to show (especially when ungrouped or grouped along the left), and more intuitive scrolling through cards without the halting “scroll within each group” experience. We’ve also made it clearer and easier to add a new card via the “+ New card” option within each group; click it to open a modal to input the data for your new card.
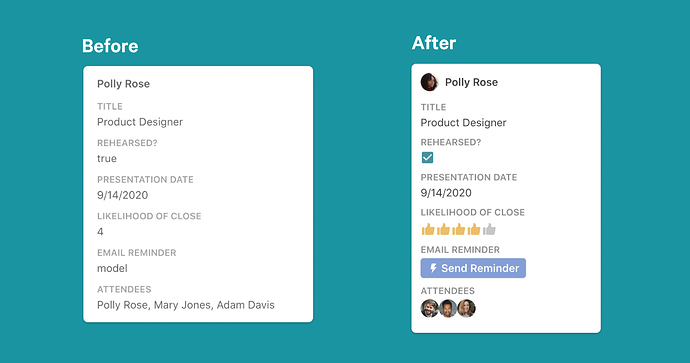
Upgraded Interactivity: Buttons, Checkboxes, Controls & People Avatars
Buttons, Checkboxes, and Controls (sliders, scales, etc.) are now visible and functional on your cards! Previously, we’d show a numeric value for scales, and “model” as a placeholder for buttons. Checkboxes showed a true or false value. Now, you can click a button directly on your card to send reminders, or open the row modal for a card to update checkboxes and values for your sliders, scales, etc.
For consistency in all your table views, people columns will now show people with their avatars on their cards as well.
Updates to Conditional Formatting and Lookup Value Styling
If you used conditional formatting on card views before, you had two options: (1.) style the entire card to match your formatting by applying it to all columns, and/or (2.) “highlight” the text from an individual column based on your rules. While you still have Option 1 in this new design, in cases where you only want to format a portion of what’s on a card, the formatting is now presented in full width for improved visual impact.
If you use lookup values with formatting, the lookup values will now recognize source styling on your cards. We’ve also fixed an issue that sometimes resulted in text being clipped for lookup “chips,” and will now wrap text so you can see your entire value on the card.
Easily open, edit and manage cards
Based on user testing and your feedback, we understand that the expected behavior from other apps is that a single click opens a card for editing, and that our double click behavior was confusing for some. We’ve updated this behavior so that you can single-click on cards in Coda to open them for editing.
Additionally, unless you knew to right-click on a card, you probably didn’t know that you could expand, insert or delete cards directly from the card view. We’ve swapped out the old “expand” icon in the upper right hand corner of your cards for a kebab (3 vertical dots) menu, which gives you access to all of those functions. Now you can expand a row, insert a card, or delete a card from one, easy-to-access menu.
Customizable Content
Originally, when you converted a table to a card view, we added every column with its header to your cardーthis resulted in some pretty unwieldy cards with extraneous information! Starting today, we’ll still show every column, but we will hide the column headers by default to streamline your cards.
Something you want to change?
- You can still use the “Card Display” menu to choose whether or not to show column titles or images, and how you’d like to format images if they’re shown
- Open the “Columns” menu to show, hide, reorganize or adjust the settings for your columns
We hope these updates encourage you to feel like you’ve got a few new cards up your sleeve when making in Coda, and that you experiment with new ways to visualize galleries, tasks and teams!
For some ideas of how to make the most of the new Cards, check out this doc: https://coda.io/@evnbr/making-the-most-of-cards
Want to learn more about how we thought through these product updates? Join us for a “Behind the Building Block” Crowdcast on September 15th: https://www.crowdcast.io/e/5kzcn94c